WordPressでメンテナンス中を表示するテーマ&プラグイン


サイトを公開後にメンテナンス中画面を表示する方法です。一般ユーザーのアクセスをブロックし、お知らせや工事中ページを表示する方法をご紹介。
企業ウェブサイト、商用ホームページを運営されている場合は覚えておきたいですね。
詳しくは以下
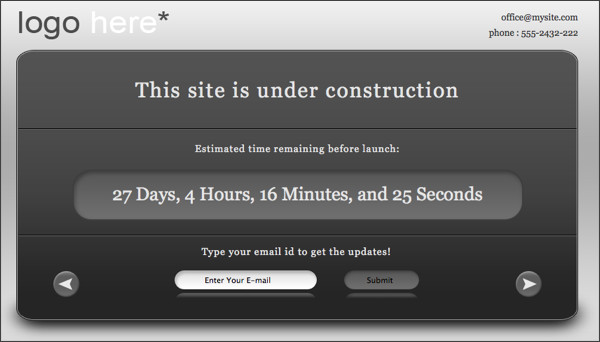
Under Construction Theme

工事中の画面を表示するテーマ。サイト公開までの時間を表示したり、Feedburner経由で更新情報をE-mailに送る機能などがあります。
公開後だけでなく公開前にも使えそうなテーマですね。
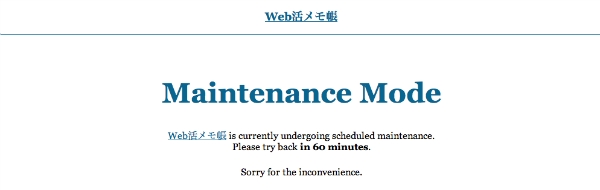
Maintenance Mode Plugin

こちらはプラグインでメンテナンス中を表示。画面のカスタマイズは管理画面上で設定する必要があります。
ログインしているユーザーや管理者は通常どおり画面が表示できるため、テーマの変更や動作テストをしたい場合などに便利ではないでしょうか。
Maintenance Mode 日本語リソース

Maintenance Modeは英語のため、日本語表示が必要な方は別途日本語化ファイルをアップロードする必要があります。
.htaccessを使用する方法
テーマやプラウグインを使用する方法は、WordPressが動いてる上でのカスタマイズ方法なのでコアファイルの変更時には不具合がおきる可能性があります。
アップデート時などは.htacesssでメンテナンス中用のphpを表示させる方法がおすすめです。
設定の仕方
WordPress本体と同じディレクトリに.htacessファイルと503.php、maintenance.htmlを用意します。
maintenance.htmlは普通にhtmlを書いてください。
503.phpの中身はこんな感じです。これでクローラーなどにキャッシュされないようになります。
<?php
header ('HTTP/1.0 503 Service Temporarily Unavailable');
include(dirname(__FILE__) . '/maintenance.html');
?>
最後に.htaccessにリダイレクト指定を書きます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^503/ - [L]
RewriteCond %{REMOTE_ADDR} !=XXX.XXX.XXX.XXX
RewriteRule ^.*$ 503.php
</IfModule>
自分のIPアドレスを指定する事で、自分だけはメンテナンス中画面が表示されないようにできます。
参考になれば幸いです。
最新情報をお届けします
