スポットライト効果をつけれるjQueryプラグイン「jQuery Spotlight」


「jQuery Spotlight」はスポットライトのような効果をつける事でページ内の要素をハイライトすることができるjQueryのプラグインです。
他の要素を薄暗くする事でユーザーの目線を誘導させる事ができます。
マウスオーバーした時、リンクをクリックした時などのイベント毎に設定する事が可能なようです。
使い方によってはかなり効果があるのではないでしょうか。
詳しくは以下
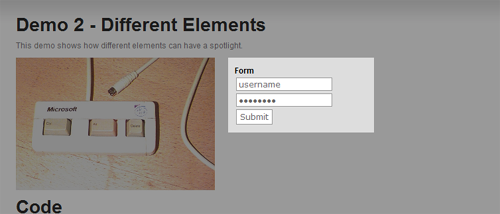
実際の見え方
フォームの部分に効果が適用されています。

以下のようなコードで実装できるようです。
$('div').spotlight({
opacity: .5, //spotlight opacity
speed: 400, //animateion speed
color: '#333', //spotlight colour
animate: true, //enable animation (if false 'speed' and 'easing' are irrelevant)
easing: '', //set easing from the jQuery Easing plugin
exitEvent: 'click', //set which event triggers spotlight to hide
//(must be a valid jQuery 'live' event type)
onShow: function(){}, //callback function after spotlight is shown
onHide: function(){} //callback function after spotlight is hidden
});
チュートリアルページや商品説明ページなど使いどころはかなりありそうですね。
ただし、CSSのopacityを使用しているようで、IE系では動作しないとの事。
利用には注意してください。
最新情報をお届けします
