CSS3のコードを自動生成してくれる「CSS3 Generator」


これからCSS3を始める方御用達になりそうな「CSS3 Generator」というCSS3を作成してくれるジェネレータのご紹介です。
各種ブラウザで動作するCSSのサンプルを参照する事ができます。
詳しくは以下
使い方
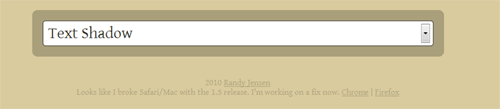
サイトにアクセスするとプルダウンメニューが一つあるだけです。

プルダウンから調べたい綱目を選択します。
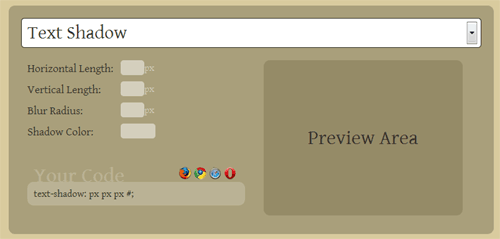
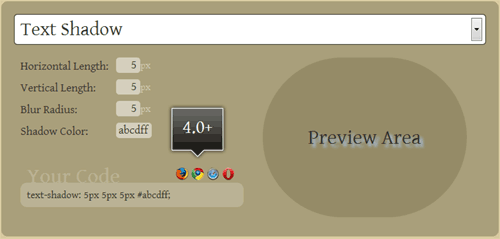
ためしに、TextShadowを使ってみました。

パラメターを設定するとすぐにプレビュー表示してくれます。

ブラウザのアイコンにマウスオーバーする事で対応しているバージョンが分かるようになっているのも便利ですね。
CSS3対応ブラウザがかなり多くなってきたことで、CSS3を使用するWEBデザイナーの方も増えてくると思います。
新しい技術を覚えるには動作ブラウザの検証やセレクタの名前を覚える作業など時間がかかるので、こういったツールを活用して行きたいですね。
最新情報をお届けします
- Website: http://css3generator.com/
