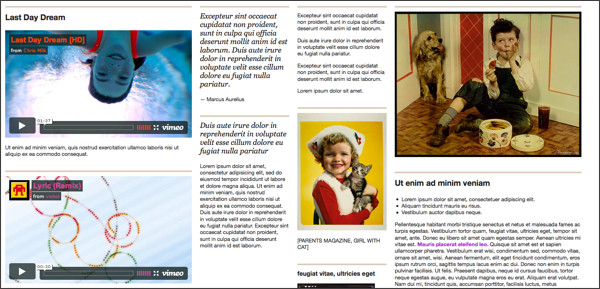
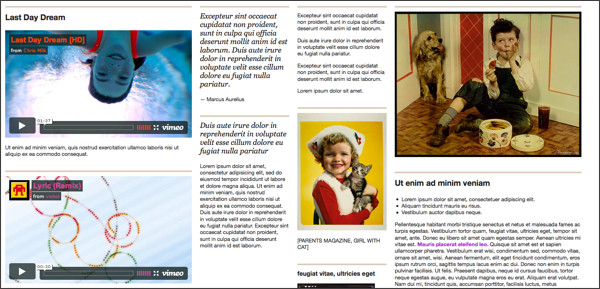
雑誌風のレイアウトが作れるjQueryプラグイン「jQuery Masonry」


jQuery Masonryはオープンソースのレイアウト用プラグインです。
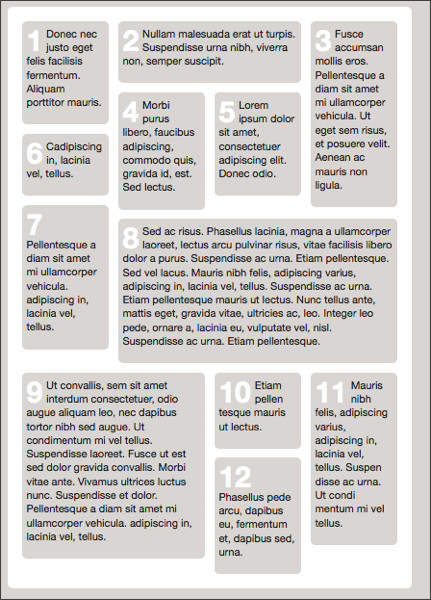
垂直方向の高低差を最小限にする事ができるようで,
雑誌風のレイアウトを作る際に便利かもしれません。
以下のようなコードで簡単に設置できます。
<script>
$('#wrapper').masonry({ singleMode: true });
</script>
ただし、画像ファイルを表示する際には以下のような指定をいれなければいけないとの事。
<script>
$('window').load(function(){
$('#wrapper').masonry({ columnWidth: 200 });
});
</script>
横幅の指定方法などの各種オプションを設定する事で見栄えを調整する事ができるそうです。

divを複数並べるだけで見栄えをそろえてくれるため、使い方によっては非常に便利なのではないでしょうか。
ライセンスはGPL と MITのデュアルライセンスとの事。興味のある方はぜひ使ってみてください。
最新情報をお届けします
