2010年2月
プラグインを使わずjQueryに23の機能をつける方法

jQueryにはたくさんのプラグインがあるので、気づけばjsフォルダがものすごいファイル数になっていたりします。今回はプラグインを使わなくても簡単に実装できる機能を「26 cool and useful jQuery tips, tricks & solutions」というエントリーから紹介します。
詳しくは以下
続きを読む一つのCSSでWEB用と印刷用を使い分ける方法

CSSは印刷用に別途用意する場合が多いのですが、一つのファイルにまとめてhttpアクセスを少なくし高速化を目指す「CSS efficiency tip: use a single stylesheet file for multiple media」というエントリーのご紹介。
微妙な違いですが、少しでもチューニングしたい場合に使えるかもしれません。
詳しくは以下
続きを読むバンクーバーからシドニーまで!Googleロゴのまとめ

Googleのロゴがオリンピック開催中は毎日変更になってますね。2010年バンクーバーから2000年のシドニーまでのGoogleロゴをまとめた
「Google Olympic Logos from Past To Present」というエントリーのご紹介。
世界的イベントを記念して、毎日ロゴが変わった様子を記録していましたので、ざっとご紹介。
続きを読むWebデザイナーのためのGoogle Chrome拡張13選

本日はWEB制作の現場で使えるGoogle Chrome拡張機能をまとめた「13 Useful Google Chrome Extensions for Web Developers」というエントリーのご紹介。
最近はメインのブラウザをGoogle Chromeにしている方が増えていますね。いくつか気になったので、以下にまとめます。
続きを読む巨大なURLを作成するジェネレーター「Freaking Huge URL Generator」

URL短縮サービスは今や必需品ですよね。TinyURL、bit.lyなどのサイトがTwitterの普及とその140文字制限のために人気になっています。今回紹介する「Freaking Huge URL Generator」はその逆を行くサービスでURLをできるだけ長くするサービスです。
ネタ的にエントリー。
詳しくは以下
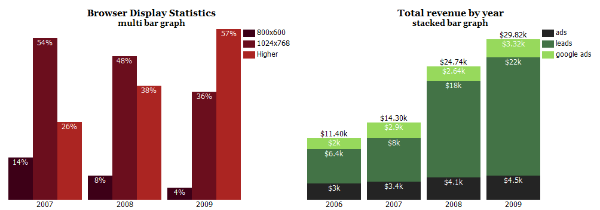
続きを読む棒グラフを表示するためのjQueryプラグイン「jqBarGraph」

jqBarGraphは棒グラフを表示するためのjQueryプラグインです。
画面表示のさいに「うにょーん」と伸びて存在をしっかりアピールしてくれます。
ランキング表示なんかに使えそうですね。
詳しくは以下
続きを読む