コンテンツスライダーを簡単に作れるjQueryのプラグイン「SlideDeck」


SlideDeckはコンテンツスライダーを作る事ができるjQueryのプラグインです。
一つのページに情報を詰め込むとどうしても見づらくなってしまうため、注目してもらいたいコンテンツを精査するためにもこういったコンテンツは良いかもしれません。
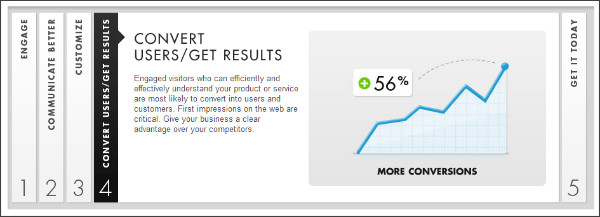
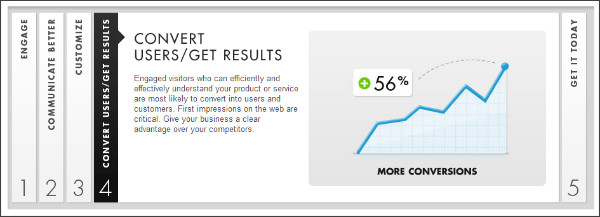
※画像は公式サイトより
※執筆時のバージョンは1.0.5a Lite
Basecampというプロジェクト管理システムの説明をしているデモがあるので、実際の動作する様子を見てみてください。
詳しい使い方は以下
使い方

SlideDeckをダウンロードすると、サンプルファイルも同梱されているためそちらを参考に作成方法を説明します。
■ XHTMLの宣言文
使用するにあたってHTMLのDOCTYPE宣言をXHTMLの宣言にしなければならないようです。
対応している宣言文はXHTML 1.0 Transitional と XHTML 1.0 Strictのようです。
■ ダウンロード
まずは最新のjQueryを公式サイトからダウンロードしてきます。SlideDeckをダウンロードすると1.3が同梱されていますが、1.4の方が高速化されているため1.4の方がよいでしょう。
■ javascriptの設定
ダウンロードしたjQueryとslidedeck.jquery.jsを読み込みます。
■ 表示コンテンツの設定
つづいてhtml内にスライドさせたいコンテンツを作成します。各要素は<dl>タグで作成します。
- Slide 1
- Slide Content
- Slide 2
- Slide Content
- Slide 3
- Slide Content
- Slide 4
- Slide Content
- Slide 5
- Slide Content
■ プラグインの開始
headタグ内でプラウグインを有効化します。その際にオプションも同時に設定します。
<script>
$(document).ready(function(){
// The most basic implementation taking all of the default options
$('dl').slidedeck();
// You can also pass custom parameters to change the way the SlideDeck is interacted with.
// The scroll and index parameters listed below are only available in the Pro version.
$('dl').slidedeck({
start: 2,
speed: 1000,
scroll: false,
index: ['a','b','c','d','e']
});
});
</script>
■ 設定完了
以上で設定は完了です。これだけで簡単に動作するようになりました。
オプションの説明
- speed
- 各スライドをクリックした際にスクロールするスピードを調整します。
- transition
- スライドする際のイージングを設定します。jQueryでは’linear’ と ‘swing’がサポートされているため、どちらか設定します。デフォルトは’linear’に設定されています。
- start
- スライドを使用するかどうかを設定します。1でスライドします。
その他にもオプションの設定項目はあるようですが、有料版($299)でないと動作しないようです。
情報を整理して見せたい場合にいかがでしょうか。
この記事が気に入ったら
いいね!しよう
最新情報をお届けします
- Website: http://www.slidedeck.com/
- Download: http://www.slidedeck.com/features-pricing
