wordpressで投稿記事に自動で付くpタグを削除する方法
本日WordPressのカスタマイズをしていた際に、Pタグで囲って欲しくない部分も自動でタグがついていたので削除する方法を自分用にメモ。
続きを読むWordPressのファイル管理やFTPをブラウザから行える「WP-FileManager」

WordPressの管理画面から簡単にファイルの変更、削除、アップロードすることができるプラグインをご紹介。
FTPソフトのインストールが出来ない方向けのプラグインです。
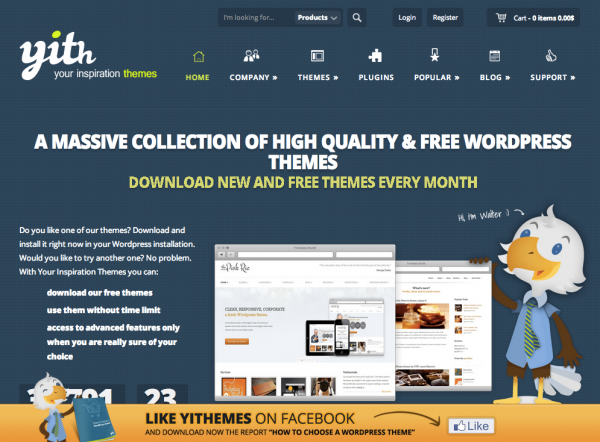
続きを読む超高品質なWordPressテーマ23個が無料でダウンロード出来る「Your Inspiration Themes」

超高品質なWordPressテーマが無料でダウンロード出来る「Your Inspiration Themes」をご紹介。
このサイトは、毎月新しいテーマが無料ダウンロード出来るようになるのですが
デモを見るとそのどれもが高品質で思わず使いたくなるようなテーマになっています。
WordPressでプラグインの更新情報を非表示にする方法

WordPressでプラグインの更新情報を非表示にする方法を教えてもらったのでやり方をメモ
クライアントに納品する場合に使えそうですね。
続きを読むEメールマーケティングではじめるファン作り~自分メディアの構築~
ビジネスをしていくと多くの方がぶつかる壁があります。
・頑張っても集客が出来ない
・商品が思うように売れない
・何をやれば良いか分からない。
読者の皆様もそんな風に思われた事は無いでしょうか。
本日はそんな悩みを解決する一つの手法、特にEメールマーケティングの活用方法をご案内いたします。

集客に繋がるメディア作り
読者の皆様はすでにメディアはお持ちでしょうか?
Facebookや無料ホームページ制作の仕組みを使えば
個人の方がメディアを持ち、情報発信する事が簡単な時代になりました。
しかし、どうせ同じ発信をするなら
将来集客を助けてくれる、良質なコンテンツを作りたいと思いませんか?
今やFacebookのコミュニティやメルマガを使い、
自分のファンと交流をしながら売上を上げる方が増えてきています。
(特に個人の方)
自分たちで商品を販売したり、スキルを提供したりする場合
メディアは命綱です。
知ってもらわないといけない、価値を感じてもらわないといけない。
だけど、商品を進めるような広告の記事は誰も見に行きません。
だから大事な事は楽しんでやること。
こんな楽しい事が出来るよ。
こんな素敵な感想がもらえたよ。
って、自分が面白がってやること。
そうすると、周りの人達も引き込まれて、
質問してきたり興味をもってもらったりしてきます。
そうするとコミュニケーションが発生し、ファンが出来てくるのです。
商品を売るよりもファン作りが先。商品は、ファンが必要としている物を作る
ここでびっくりされた方もいるかもしれません。
商品を作って売ることで、ファンを獲得するんじゃないの?
と思っていませんでしたか。
答えはNo。
ファンが求める物を作って行くのです。
私がとある事で調べ物をした時に、
まだ起業したてのコンサルタントの方のブログを見ました。
その方は最初はそれほど有名では無かったのですが、
次にセミナーをやる、
次は地方に行く。
次は本を出す。
と、次々展開が進んで行くと
おおー!頑張ってるなー!
凄い!チャレンジしてる!
とブログを見ながら興奮していた事があります。
もちろん書籍も購入いたしました。
なので、自分がやっていることをどんどんアピールして
どんどん大きくなっていく姿を見せて上げてください。
そこから濃いファンが生まれてきます。
そして濃いファンとつながり続けるのに、Eメールマーケティングを活用できます。
ファンにだけの特別な情報を提供する
ブログやホームページには掲載しない、特別な情報をメルマガ読者限定で発信していく事でユーザーは興味を持ちます。
特別な情報を提供される喜びがあるため、間単に離れる事もありません。
さらに、メルマガだと返信でメッセージが送れるので
ファンとのコミュニケーションが活発になっていきます。
Wix ShoutOut
これからメルマガを始める場合には、どういったシステムを活用すればよいでしょうか。

お勧めはWix ShoutOutです。
ホームページ作成サービスのWix.comが提供しているメルマガ作成・送信サービスです。
無料なのにHTMLメールまで送れます。
今やメールはスマートデバイスでの閲覧が主流。
スマートフォンに適したメールデザインを作成する事ができます。
テンプレートをポチポチ選んでいくだけで、素敵なデザインが仕上がります。
もちろん、作成もスマートフォンから可能です。
使い方
使い方はとても簡単です。
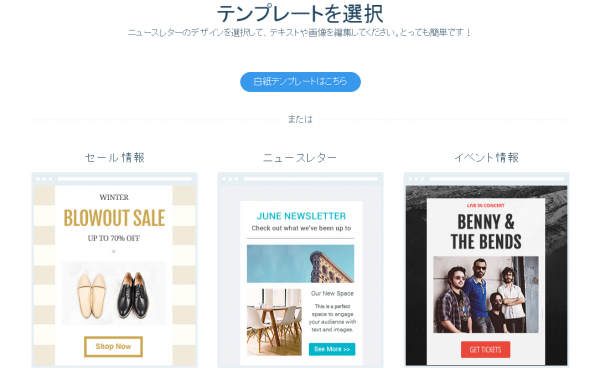
まず始めにテンプレートを選択します。
テンプレートセール情報、ニュースレター、イベント情報など9タイプから選ぶ事が可能です。

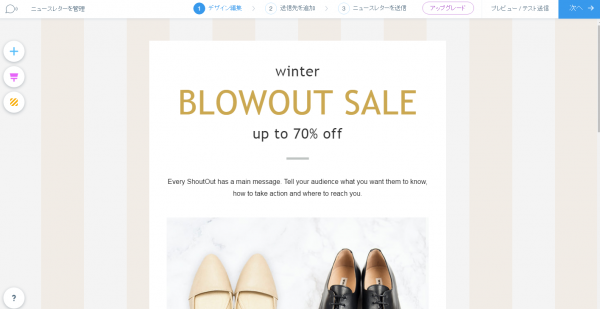
するとWixの操作画面が表示されますので、
テキストや画像をその場で編集する事が可能です。

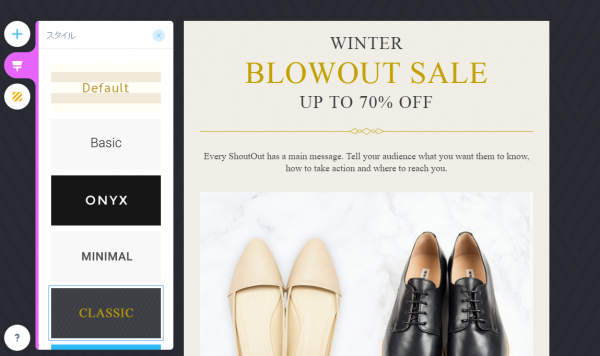
スタイルを選ぶ事でデザインを簡単に変更可能です。

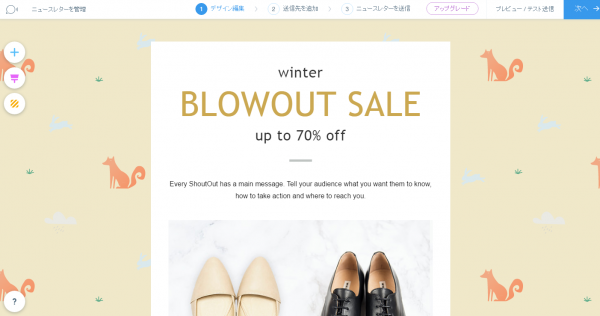
背景画像もいくつかのパターンから選択可能

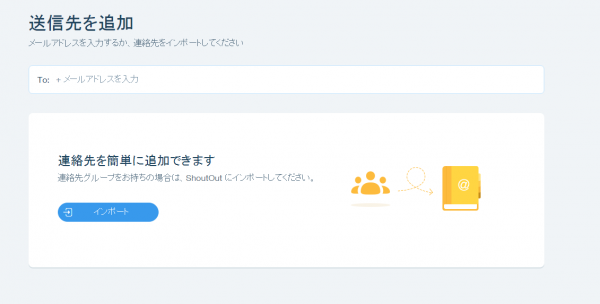
デザインが決まったら送信先メールアドレスを指定します。
自分でアドレスを手入力する事もできますが、
Gmail アカウントやCSVからインポートする方法が選べます・

後はメール送信するだけ完了です。
開封率管理
Wix ShoutOutの優れている所は
開封率やクリック率が見れる所
メールってどのくらい読まれたのか、クリックしてWEBサイトに訪問されたのか
わかりずらいですよね。
管理画面から簡単に結果を確認できます。

選べるデザイン
デザインは色々パターンがありますのでぜひWix ShoutOutでニュースレターを配信してみてください。

最後に
濃いファンづくりができるからこそ、
濃い内容のコンテンツが作成でき、
もっと情報を知りたいと言うユーザーの欲求に応えるビジネスが簡単に行えるようになります。
濃いファンがいる事で
SNSなどの情報発信の広がり方も変わってきます。
ぜひ、メルマガを初めていない方は挑戦してみてくださいね。
以上、Eメールマーケティングではじめるファンの作り方 自分メディアの構築でした。
続きを読む[今だけ無料]ディスククリーンアップや最適化などの機能を完備!Partition Master Pro11.0

PC最適化にもっとも有効的な、パソコン性能をアップさせるクリーンアップツールを新規追加した
Partition Master Professional 11.0が24時間限定で無料公開です!
ディスク& パーティションを丸ごと複製したり、
HDD、ダイナミックボリューム、GPTパーティションを簡単に複製、データセキュリティやディスクのアップグレードにはとても役に立つソフトだそうです。
ダウンロード
製品の詳しい概要はこちら
http://jp.easeus.com/partition-manager-software/professional.html
ダウンロードはこちらからどうぞ!
http://jp.easeus.com/campaign/epm-pro-giveaway-2016.html
【初心者向け】WordPressテーマの選び方
Sponsored
みなさまはWordPressのテーマをどのような基準で選んでますか?
有料無料さまざまなテーマが出ており、どのテーマを選ぶべきか迷われる方も多いのではないでしょうか。
本日は自分がテーマを選ぶ際に見る6つのチェックポイントをご案内します。WordPressテーマ選びの参考になれば幸いです。
1.日本語デザインに対応したテーマ
私がテーマを選ぶ際に大事にしているポイント1つ目は、
日本語での見た目です。
WordPressのテーマは海外製の物が多く、
日本語を入れた際に非常に見づらかったり、当初のイメージと変わったりします。
日本語で公開されているテーマを選ぶ事で公開後の状態が分かるため、導入前とのギャップが少ないです。
また海外製のテーマは管理画面のオプションが英語表記の場合があります。
マニュアルも英語だと見るのが大変ですよね。
どんなに高機能でも使い方が分からなければ意味がありません。
そういった事もふまえ、日本で作られたテーマであればまず日本語対応しておりますので、安心して導入する事が出来るます。
2.SEOに強いテーマ
ビジネスでWordPressを利用するのであればSEOに強いテーマでなければいけません。
Googleではモバイルフレンドリーサイトを検索上位にあげるようにしており、スマホ対応が重要になっています。実際に当ブログもレスポンシブデザインによるスマホ対応をしてからアクセス数が増えています。
もちろんタブレットやスマホでのデザインも見やすくてタッチしやすい操作性が大事です。
また、アクセスアップのためにはSNSでの記事拡散が必須です。SNS対応がされている事もチェックします。
3.広告対応したテーマ
ブログ運営をしていく場合、マネタイズやアフィリエイトの事も考えます。
広告掲載は広告配信サービス(Google Adsence・nend)や成果報酬型広告(Amazon・A8.net)を使うケースがあります。
それぞれの広告によってクリック率の違いや配信できる広告に違いがあるため、複数広告を出し分ける事で売上を増やす事が可能です。
よりクリック率を上げるため、複数広告の出し分けが出来るとアフィリエイトの売り上げにも効果があります。
4.安全なテーマ
WordPressのテーマ配信は誰でも出来るためセキュアなテーマでなければいけません。
有料のテーマであれば、サポートも充実しているため安心感が違います。
5.初心者にも扱いやすい
WordPressテーマは管理画面からカスタマイズ出来るようになっている事が多いです。
例えば、サイト全体の色味が調整できたり、ロゴ画像、メニューの設定なとが標準で出来るテーマが多いです。
こういったカスタマイズが豊富で、かつ、ソースコードをいじらなくても直感的に操作出来るようになっている事が大事だと思います。
自分はテーマを自作する事もありますが、管理画面から思い通りの見せ方にすぐ変更出来るのは非常に便利です。
6.最後は見た目
1~5までの項目をチェックした後で、最後に見た目で選定します。
サイトを見た時にワクワクする気持ちが一番重要で、気に入ったデザインを選ぶ事です。
ポイントとしては、ロールオーバーのアクションなど細かい動きも確認して、一番気に入ったものを選んでください
おすすめサイト
以上を踏まえた上でオススメのテーマがTCDです。
このサイトでは美しいテーマが非常に沢山あり、すべてにおいて洗練されたテーマ販売サイトになっています。
WordPressテーマは無料で公開されている物が圧倒的に多いですが、無料版のテーマだと他サイトのデザインと被る可能性があります。ビジネスやアフィリエイトでWordPressを始めるのであれば絶対に有料でテーマを購入する事をオススメします。
その中でも特にオススメのテーマをいくつかご紹介
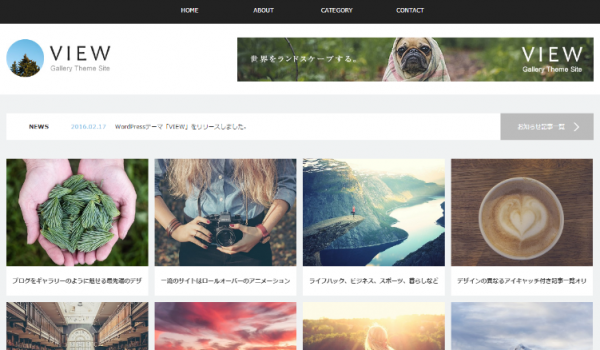
VIEW
カード型のデザインテーマ。
マウスオーバーの処理が非常にクールで、無料テーマとは比較にならないデザイン。
レスポンシブデザインなのでモバイルからの閲覧でも美しさが損なわれることがありません。

PC/スマホ用にウイジェットの出し分けが可能に。

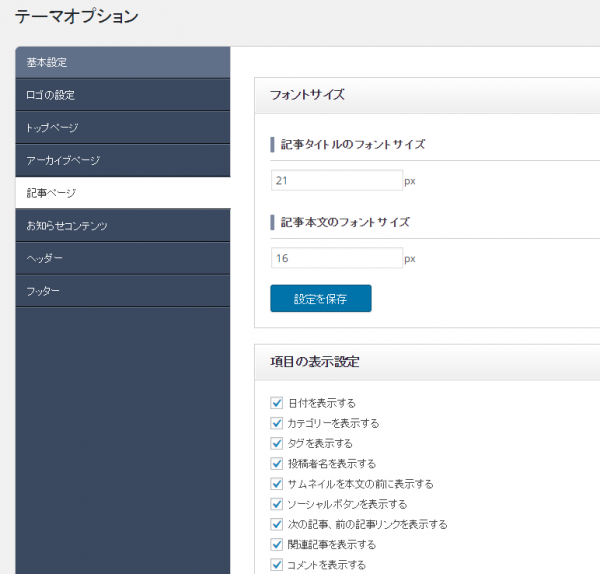
フォントサイズや項目の表示など、細かな設定が可能。

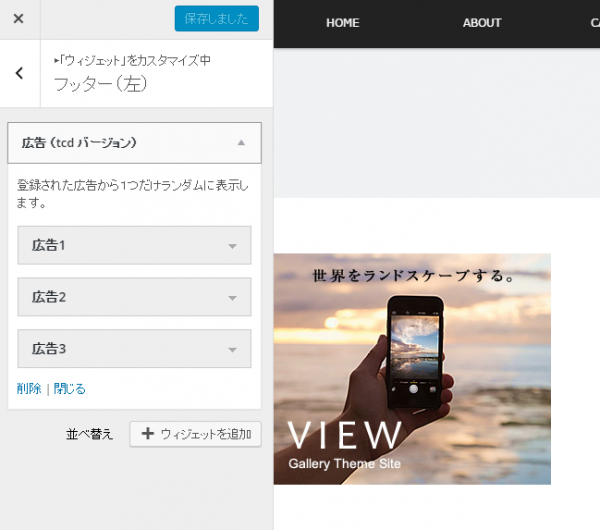
広告のランダム表示にも対応しています。
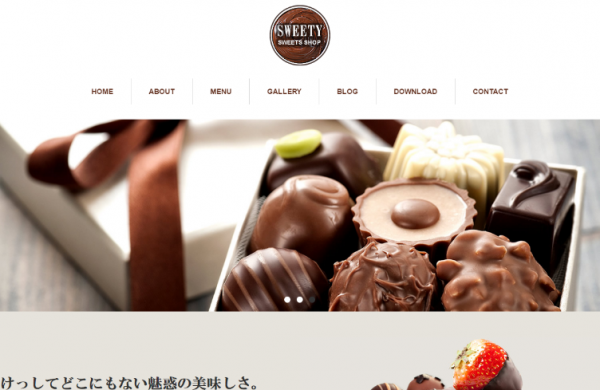
SWEETY
店舗・企業サイト向けデザイン。
商品画像の魅力を最大限伝えられるようデザインされています。
汎用性の高いシンプルなレイアウトのため、様々なサイトで利用可能。
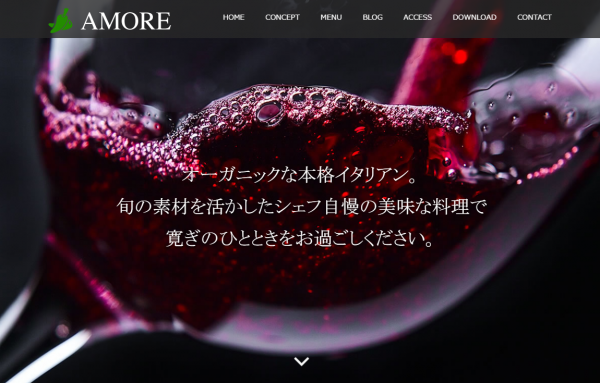
AMORE
多種多様な使い方ができるパララックスデザインのテンプレート。
ブログ記事ページへの広告挿入やスマホ用広告設定機能など細部まで配慮されています。
見る人を飽きさせないデザインになっています。
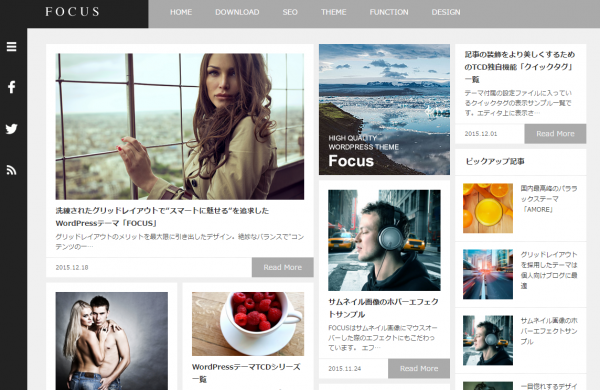
FOCUS
無限スクロールを実装したグリッドレイアウト。
サイトを表示した瞬間にカードが現れる動作は一見の価値あり。
LAW
士業向けテーマ。
信頼感のあるカチッとしたデザインになっています。
まとめ
いかがでしたでしょうか。
自分に合ったテーマを選択して、ビジネスを発展させるためのサイトを作ってください!
以上、初心者向けWordPressテーマの選び方でした。
続きを読むDreamweaverで複数行を置換する正規表現

本日複数行の置換する作業が必要だったのでやり方をメモ。
複数行マッチする正規表現に対応しているエディタが必要です。
秀丸だと対応していなかったのでDreamweaverで作業しました。
[php]proxy経由でfile_get_contentsを使用する方法
プロキシ経由でfile_get_contentsするサンプルコードをご紹介。
$url = "https://blog.verygoodtown.com/";
$proxy = array(
"http" => array(
"proxy" => "tcp://プロキシHOST:ポート",
'request_fulluri' => true,
),
);
$proxy_context = stream_context_create($proxy);
echo file_get_contents($url,false,$proxy_context);
1時間はまってましたorz
続きを読む