カテゴリ ‘javascript’についての一覧
話題のフラットデザイン対応のドロップダウンメニューが作れるjQueryプラグイン「EasyDropDown」
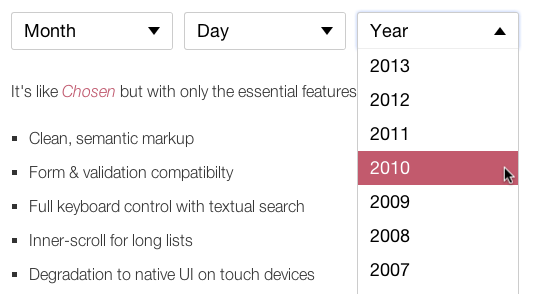
本日はフラットデザインに対応したドロップダウンメニューが作れるjQueryプラグイン「EasyDropDown」をご紹介。

↑このようなドロップダウンメニューがjsを読み込むだけで使えるようになります。
続きを読むjQuery Mobileパーフェクトガイド 基本からデザインカスタマイズ、パフォーマンスアップまで
jQueryモバイルの基本からデザインカスタマイズ、パフォーマンスアップまでを学べる「jQuery Mobileパーフェクトガイド」をご紹介。
jQuery Mobileを一から学んで活用できるようになりたい人のための書籍です。
モバイル向けサイトを制作するのに今やスタンダードなフレームワーク。いったいjQuery Mobielとはどんなものなのか、その特徴や使い方を学び活用する事が出来るようになります。
続きを読む