スマートフォンサイト用に、フリック・スワイプ対応が簡単に出来るjQueryプラグインいろいろ

最近スマートフォン対応やタブレット対応の案件が増えてきて、スワイプに対応させたいと言われる事が結構多いです。
知ってる人も居るかもしれませんが、スワイプが出来るようになるjQueryプラグインをまとめてみました。
画像ギャラリー専用のものから、ページ全体をスワイプで区切るものまで色々ありますよ。
参考になれば幸いです。
jQuery Touchwipe

iPhone、iPad、Android用にスワイプでスライドショーを移動できます。
スワイプした時のイベントが簡単に取得できるので、画像切替意外にも色々使えそう。
PCの場合には、アンカーテキストで画像の切替ができます。
サイズも1kB程度なので、モバイル端末に優しいですね。
PhotoSwipe

jQuery Mobile対応の全画面イメージギャラリー。
写真を大きく表示させて、ツールバーで操作するタイプです。
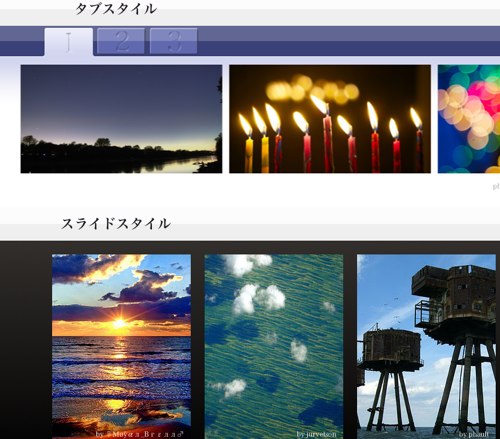
jquery.flickslide.js

スマートフォンサイトにフリック・スワイプ実装できるjQueryスライダプラグイン。
横向きも考慮されているので、業務案件でも使えそうです。
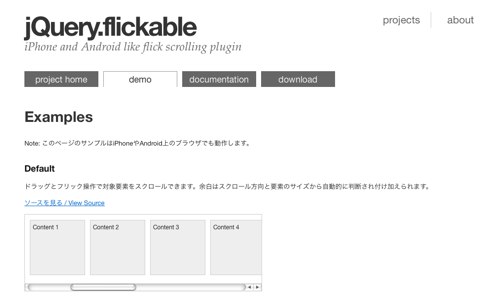
jQuery.flickable

iPhoneやAndroidのようにマウスのフリック操作でスクロールできるようにするjQueryプラグイン。
ページの一部だけをフリックできるようにしたり、iPhoneのホーム画面のようにページ区切りをつける事もできます。
flickGal

iPhoneでフリックギャラリーを実装するjQueryプラグイン。
jCarouse

iPhone SafariでCarousel風のUIを実現するjQuery Plugin
色々ありますね。他にもあったらぜひコメントで教えてください!
※2011/06/20 追記
flicksimpleというものをコメントで教えてもらいました!
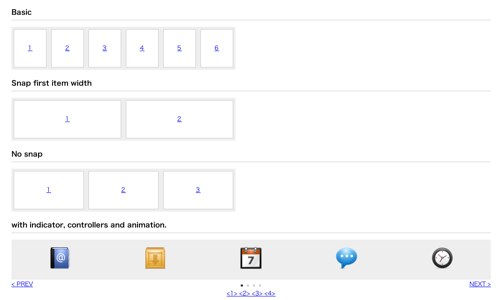
flicksimple

iPhone、Androidだけでなく、PCのブラウザ上でも動作するのが特徴のようですね!
情報ありがとうございます。
最新情報をお届けします
