セレクトボックスに画像が使えるjQueryプラグイン


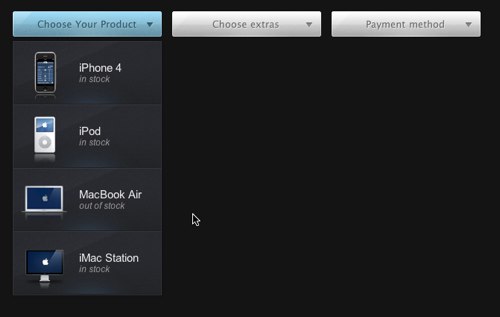
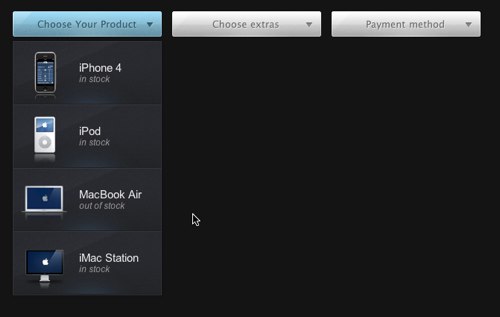
フォームのセレクトボックスに画像が使いたい。
そんな時にはjQueryプラグインの作り方を紹介している「Converting jQuery Code to a Plugin」が使えます。
このプラグインを使用すると、セレクトボックスに画像のURLを指定するだけで素敵なプルダウンに変更されます。
指定の方法ですが、data-iconというパラメータを指定するだけで良いようですね。
IEだと若干見た目が違うようですが、使いどころはありそうです。
ちなみにこのtutorialzineというサイトですが、Google App Engineの使い方やPHPの使い方などを詳しく紹介しています。
覚えたい言語のカテゴリがある方は要チェックかもしれません。
最新情報をお届けします
