Tag ‘css3’についての一覧
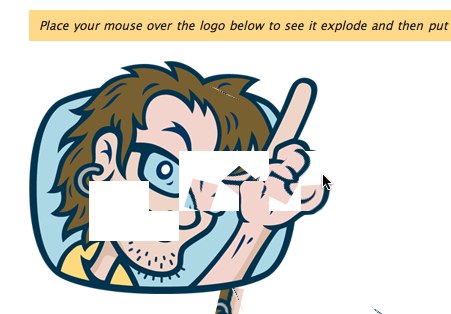
jQueryで画像を破壊するエフェクトを作る方法

Create an Exploding Logo with CSS3 and MooTools or jQueryというエントリーより、
画像にマウスオーバーした際に、バラバラと壊すエフェクトをjQueryで作る方法をご紹介。
CSS3でライトボックスする際に使えるライブラリ10選
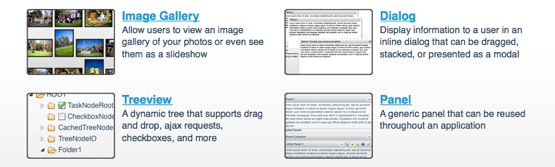
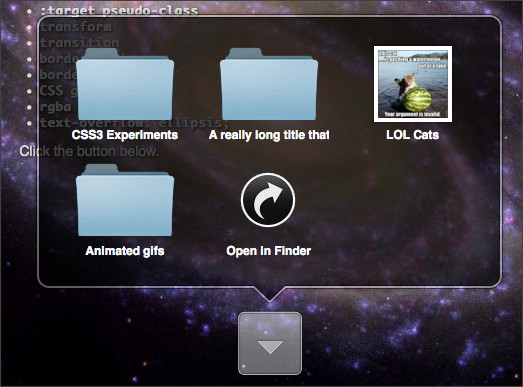
CSS3でライトボックス風のエフェクトを表示しようとした際に使えるライブラリをまとめた「10 CSS3 Lightbox Alternatives」というエントリーから、いくつか抜粋してご紹介します。
続きを読むColorZillaが作成したPhotoshopのようなCSSグラデーションジェネレーター

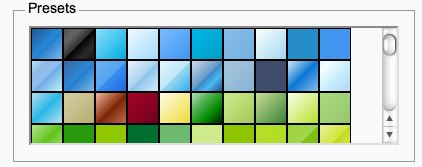
PhotoshopのようなCSSグラデーションジェネレーター
最近のブラウザは続々とCSS3に対応してきています。それに伴って多彩なジェネレータも続々登場してますね。
今回は、簡単にグラデーションが作れるCSS3のジェネレータ「Ultimate CSS Gradient Generator」を紹介します。
IE6対応のHTML5とCSS3のテンプレート「HTML5 ★ Boilerplate 」

「HTML5 ★ Boilerplate」はHTML5とCSS3で作られてテンプレートです。
基本構造の勉強や、汎用的なテンプレートとしてかなり使い道がありそうです。
と言うもの、iPhone、iPadなどのモバイル端末に対応している事。また、HTML5未対応ブラウザへの対応もされているため、汎用的に使えるのではないかと思っています。
CSS3のコードを自動生成してくれる「CSS3 Generator」

これからCSS3を始める方御用達になりそうな「CSS3 Generator」というCSS3を作成してくれるジェネレータのご紹介です。
各種ブラウザで動作するCSSのサンプルを参照する事ができます。
詳しくは以下
続きを読むCSSだけで各種ソーシャルメディアのアイコンを作る方法

ソーシャルメディアのアイコンをCSSとHTMLだけで作ってしまった「Experimental: Pure CSS social media icons」というエントリーのご紹介。
IE系では動作しないようですが、面白いサンプルがありました。
詳しくは以下
続きを読むHTML5で作られた美しいサイト12

HTML5は全てのブラウザでサポートされているわけではないですが、すでにいくつかのサイトが対応しています。HTML5で完成されたサイトを集めた12 Beautiful HTML5 Web Design Showcases « Geng Gao | the Blog | Design, Software, Gadgets blogというエントリーのご紹介。
どのサイトもJavaScriptやCSSを上手に使用して各ブラウザでレイアウトがくずれないように調整されています。
ざっといくつかご紹介。
詳しくは以下
続きを読む