Tag ‘css’についての一覧
iPadだけにCSSを適用する方法
2010.08.20追記
こちらの記事はipad「だけ」に適用する内容ではありませんでした。
実際にはJavaScriptなどの条件判定が必要なようです。

「HOWTO: CSS for the iPad」というエントリーにてiPadだけにCSSを適用する方法が紹介されていましたので、メモ的にエントリー。
詳しくは以下
続きを読むCSSだけでSafariブラウザを作ったデモ

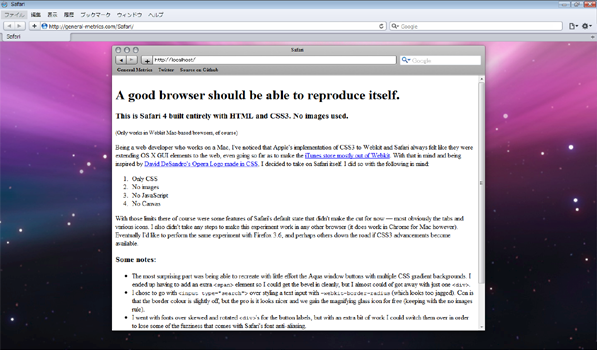
Safariの外観をCSSだけで作成したデモをご紹介。
面白いデモだったので思わずエントリー。
画像なし、JavaScriptなし、Canvasも使用していません。
以前にもCSS だけで各種ソーシャルメディアのアイコンを作る方法というエントリーをご紹介しましたが、新しいCSSのデモになります。
詳しくは以下
続きを読むiPhoneフレンドリーなサイトにするための10の方法

「10+ useful code snippets to develop iPhone friendly websites」というエントリーよりiPhone/iPod touch用サイトを作成する際の10のTipsのご紹介。
サーバーサイドでの振り分け処理や、画面の向きの取得方法などなど、いつか使うかもしれないのでメモ的にエントリーです。
詳しくは以下
続きを読む一つのCSSでWEB用と印刷用を使い分ける方法

CSSは印刷用に別途用意する場合が多いのですが、一つのファイルにまとめてhttpアクセスを少なくし高速化を目指す「CSS efficiency tip: use a single stylesheet file for multiple media」というエントリーのご紹介。
微妙な違いですが、少しでもチューニングしたい場合に使えるかもしれません。
詳しくは以下
続きを読むスクロールするとエフェクトがかかったように見えるCSSのデモ5
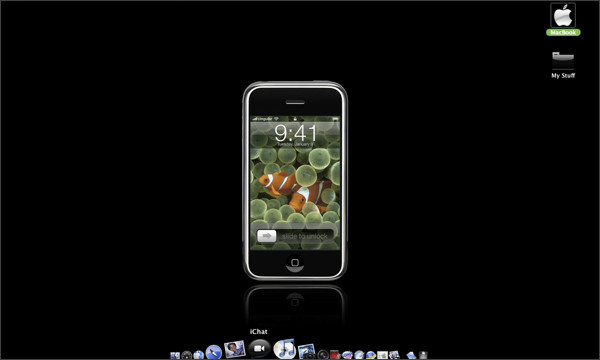
これはすごい!JavaScriptを使用せずにCSSだけで作られたページなのですが、スクロールバーを動かす事でエフェクトがかかっているような効果が得られます。
Ajaxian » Román Cortés and Ajaxian make up with amazing CSS demosというエントリーにて。
使い道はパッと思いつかないのですが、面白かったのでざっとご紹介。
詳しくは以下
続きを読むブラウザ上でCSSを編集できるjQueryプラグイン「Brosho Plugin」

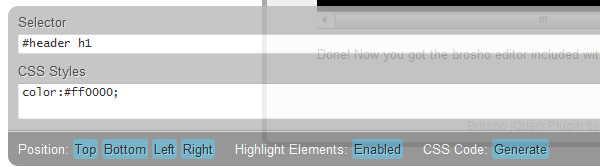
Brosho Pluginはサイト上でCSSの設定を変更して、一瞬で変更内容を確認できるjQueryのプラグインです。
Firebugのような機能をイメージしてもらうとわかりやすいかと思います。エディタとブラウザを交互に表示する必要が無くなるので、コーディングする際に便利かもしれません。