カテゴリ ‘WEB製作全般’についての一覧
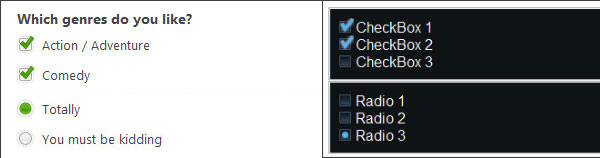
jQueryとCSSでユーザビリティーを向上させる15の方法

jQueyとCSSでユーザーのインターフェイスを改善し、より使いやすいWEBページを作ろうという15 Ways to Improve CSS Techniques Using jQueryというエントリーを見つけたのでご紹介。
フォームのデザイン変更や、ブロック要素の指定方法をjQueryで行う方法がまとめられていますので、いくつかご紹介。
詳しくは以下
続きを読む息を飲むほど美しいPhotoShopのブラシコレクション
PhotoShopのブラシをまとめたFree Photoshop Brushes – Ultimate Collection of Free Brushesというエントリーのご紹介。
全て無料でダウンロード可能です。とても全てはご紹介しきれないので、いくつかピックアップ。
詳しくは以下
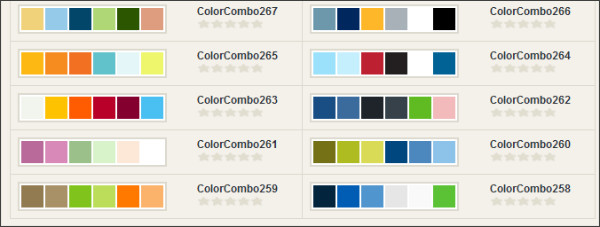
続きを読むデザイナー御用達配色作成ツール

今回ご紹介するのは、配色を考える際に使えるサイトをまとめた20 Color Combination Tools for Designersというエントリー。
WEBサービスからFirefoxのアドオン、スタンドアローンなアプリまで色々あったのをいくつかご紹介。
詳しくは以下
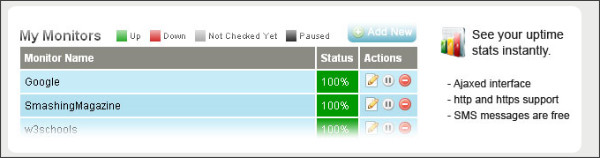
続きを読むフリーのWebサイトモニター「Uptime Robot」

Webサイトがダウンした場合、ユーザーがサイトを訪問してもエラー画面しか返すことができないため、サイト運営者には大ダメージです。
しっかりとしたサーバー管理や、レンタルサーバーの場合はめったに起こる事ではないですが、起きた時の対処が大変です。
そこで、サイトが落ちていないかどうかを監視してくれる無料のWEBサービス「Uptime Robot」の登場です。
5分毎にサイトの状態をチェック
続きを読むGoogle AdSense 導入方法

サイト内に Google AdSense を導入しました。
これから始める方も入ると思うのでやり方をメモ。
アフィリエイトで有名なものと言えばAmazonや楽天などですが、購入されない場合はサイト管理者の収益にはつながりません。
Google AdSenseならクリック毎に収益につながるため適切に利用すればAmazonを超えるようになります。
アドセンスの申し込み方法に関しては以下のサイトを参考にさせて頂きました。
続きを読む