[jQuery]レスポンシブ対応の超クールなカレンダー「pickadate.js」

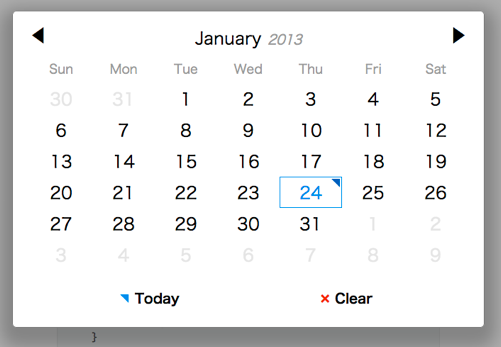
pickadate.js
レスポンシブに対応したクールなカレンダーライブリーを見つけたのでご紹介。
jQueryプラグインなので、簡単に組み込む事が出来ますよ。

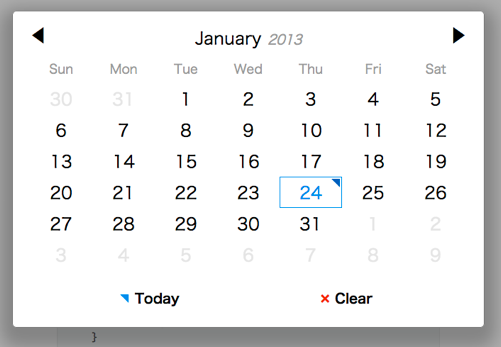
↑画面のようなカレンダーを表示します。
jQeury UIのようにフォームをクリックした際に表示したりする他に、
常に表示させて置くことも簡単に出来ました。
これはかなり使えそうです。
使い方も簡単でjQueryとPickadate.jsを読み込んだ後に、以下の処理を追加するだけでした。
$('.datepicker').pickadate();
オプションがすごく豊富
オプション設定が非常に豊富で、細かな気遣いが感じられます。

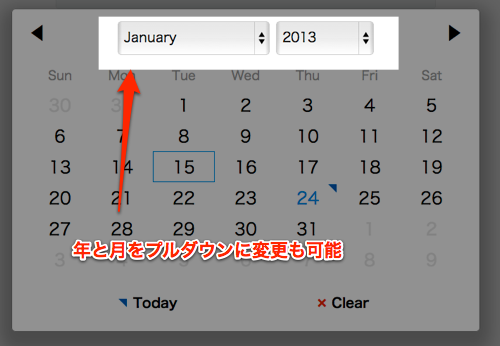
↑年と月をプルダウンで選択する事も
$( '.datepicker' ).pickadate({
monthSelector: true,
yearSelector: true
})

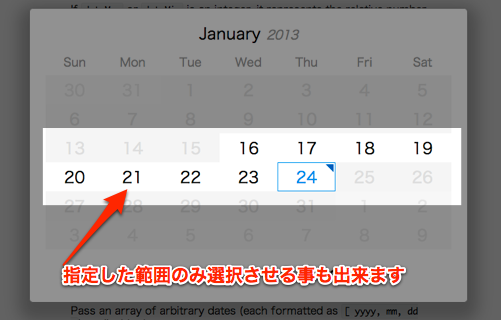
↑指定した範囲のみ選択する事も可能です。
$( '.datepicker' ).pickadate({
dateMin: -8,
dateMax: true
})

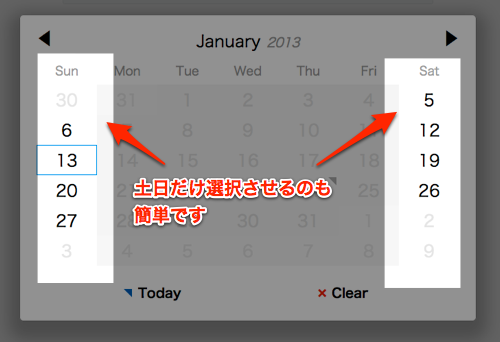
↑土日だけの選択も簡単に可能です。
$( '.datepicker' ).pickadate({
datesDisabled: [
true,
1, 7
]
})
対応ブラウザはIE7以上、Chrome,Firefox,Safari,Opera,スマートフォンブラウザに対応しているとの事。
※IE7,IE8に対応する際にはpickadate.legacy.jsというファイルも読み込む必要があります。
興味のある方は下のリンクからどうぞ
最新情報をお届けします
