クライアント向けのWordPressで設定したい、少しのコードで実装可能な15のカスタマイズ

WordPressのカスタマイズが広く普及してきて、CMSとしてWordPressを導入する方も多くなってきていると思います。私も最近はクライアント向けにWordPressで開発させていただく事が増えて来て小技がたまってきたので、function.phpに記述するだけで使える小技をまとめてみました。
どなたかの参考になれば幸いです。
納品用WordPressカスタマイズ 目次
- adminツールバーを非表示に
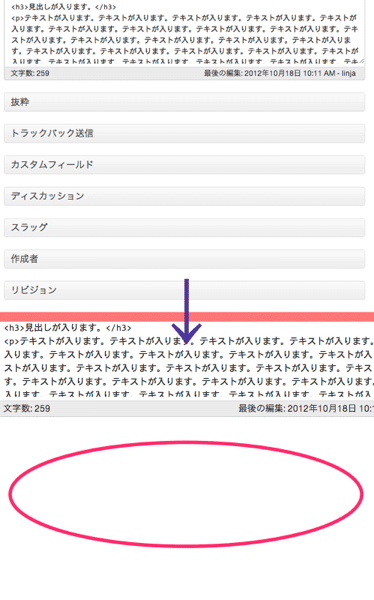
- 投稿画面の不要な入力項目を削除
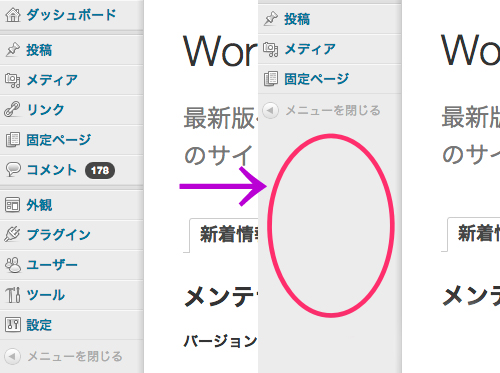
- 管理画面の不要なメニューを削除
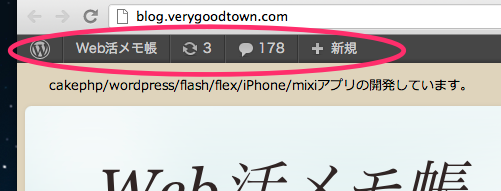
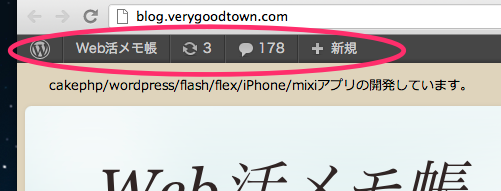
- 管理バーの不要な項目を削除
- プロフィールから要らない項目を削除
- アイキャッチ画象のサイズ設定
- デバッグ用関数
- カテゴリを単一選択に変更
- ログイン画面のロゴを変更
- フッターのメッセージを変更
- ヘッダの余計なタグを無効化
- アップデートのお知らせ非表示
- moreリンクの#を無効化
- 管理画面の右上の「ヘルプ」を非表示
- セルフピンバックの禁止
adminツールバーを非表示に

functions.php に
add_filter( 'show_admin_bar', '__return_false' );
と記述することで一般側に表示されるツールバー消すことができます。
合わせて、プロフィール画面に管理バーを削除する項目が残っているので、
設定変更出来ないようにします。
add_action('admin_print_styles-profile.php', 'disable_admin_bar_prefs');
function disable_admin_bar_prefs() {
echo "<style type="text/css">
.show-admin-bar {display:none;}
</style>";
}
投稿画面の不要な入力項目を削除

記事内容の下にある各種項目から、不要なものはまとめて非表示にしましょう。
function remove_default_post_screen_metaboxes() {
remove_meta_box( 'postcustom','post','normal' ); // カスタムフィールド
remove_meta_box( 'postexcerpt','post','normal' ); // 抜粋
remove_meta_box( 'commentstatusdiv','post','normal' ); // ディスカッション
remove_meta_box( 'commentsdiv','post','normal' ); // コメント
remove_meta_box( 'trackbacksdiv','post','normal' ); // トラックバック
remove_meta_box( 'authordiv','post','normal' ); // 作成者
remove_meta_box( 'slugdiv','post','normal' ); // スラッグ
remove_meta_box( 'revisionsdiv','post','normal' ); // リビジョン
}
add_action('admin_menu','remove_default_post_screen_metaboxes');
管理画面の不要なメニューを削除

デフォルトではごちゃごちゃしたサイドメニューですよね。
ここから不要な項目を削除します。
function remove_menus () {
global $menu;
$restricted = array( __('ツール'), __('ユーザー'), __('プラグイン'), __('外観'), __('設定'), __('リンク'), __('コメント'), __('ダッシュボード'), __('お問い合わせ'));
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_menus');
管理バーの不要な項目を削除

サイドメニューを消しても管理バーからアクセスできるので、
こちらも不要なものを削除をします。
add_action( 'wp_before_admin_bar_render', 'my_before_admin_bar_render' );
function my_before_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu( 'edit-profile' ); // [プロフィールを編集]を削除
$wp_admin_bar->remove_menu( 'comments' ); // [コメント]を削除
$wp_admin_bar->remove_menu( 'updates' ); //[WordPressの更新]を削除
$wp_admin_bar->remove_menu( 'wp-logo' ); //[ロゴ画像]を削除
$wp_admin_bar->remove_menu( 'new-content' ); // [投稿を表示]を削除
}
プロフィールから要らない項目を削除
AIM とか、Yahoo IM、Jabber / Google Talkの入力ってほぼ必要無いですよね。
紛らわしいので削除します。
function hide_profile_fields( $contactmethods ) {
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
unset($contactmethods['yim']);
return $contactmethods;
}
add_filter('user_contactmethods','hide_profile_fields');
アイキャッチ画象のサイズ設定
投稿をアイキャッチに対応させます。
サイズはset_post_thumbnail_sizeで複数指定する事が可能になっていますよ。
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 600, 9999, false ); //基本的なサムネイルのサイズ、切り抜きをしない add_image_size( 'main-thumbnail', 120, 9999, true );// 別サイズを作る場合に 幅 120 ピクセル、高さ 9999 ピクセル (制限なし)、切り抜き処理を行う
デバッグ用関数
個人的に良く使います。var_dumpの省略形です。
function vd($data) {
echo "<pre>\n";
var_dump($data);
echo "\n</pre>\n";
}
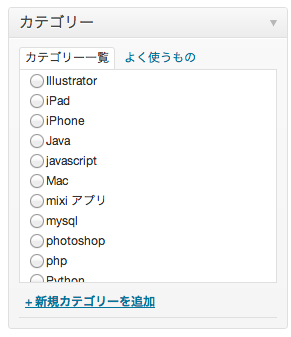
カテゴリを単一選択に変更

カテゴリを単一選択しかできないように、radioボタンに変更をします。
function my_print_footer_scripts() {
echo '';
}
add_action('admin_print_footer_scripts', 'my_print_footer_scripts', 21);
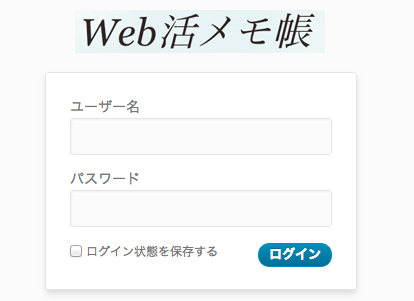
ログイン画面のロゴを変更

管理画面の WordPressのロゴは変更した方がオリジナルっぽいです。
function custom_login_logo() {
echo '';
}
add_action('login_head', 'custom_login_logo');
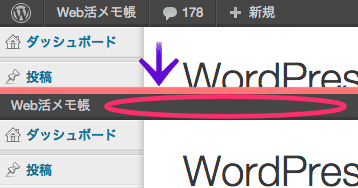
フッターのメッセージを変更
![]()
フッターの文字も変更します。
function custom_admin_footer() {
echo 'お問い合わせはWeb活メモ帳まで';
}
add_filter('admin_footer_text', 'custom_admin_footer');
ヘッダの余計なタグを無効化
head内に挿入される不要なタグを無効にします。
remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'wp_generator' );
アップデートのお知らせ非表示
管理者にはアップデートのお知らせを表示して、編集者以下の権限では表示させないようにします。
if (!current_user_can('edit_users')) {
function wphidenag() {
remove_action( 'admin_notices', 'update_nag');
}
add_action('admin_menu','wphidenag');
}
moreリンクの#を無効化
続きを読むのリンクからアンカーリンクを削除します。
function custom_content_more_link( $output ) {
$output = preg_replace('/#more-[\d]+/i', '', $output );
return $output;
}
add_filter( 'the_content_more_link', 'custom_content_more_link' );
管理画面の右上にあるヘルプを非表示にする
WordPressのヘルプは一般の方にはわかりづらいので、非表示にします。
function disable_help_link() {
echo '';
}
add_action('admin_head', 'disable_help_link');
セルフピンバックの禁止
初期状態だとピンバックは自分の過去記事にリンクを貼っても機能してしまうので、
自分のブログへのリンクのみ、ピンバックを停止します。
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
全てのコードはfunctions.phpに追加するだけでOKですよ!
以上、クライアント向けのWordPressで設定したい、少しのコードで実装可能な15のカスタマイズでした。
最新情報をお届けします
