classを指定するだけでGoogle+風のボタンを実現できるCSS「Google+ Buttons in CSS」


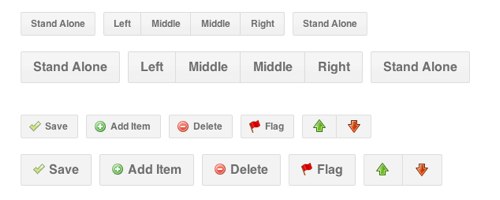
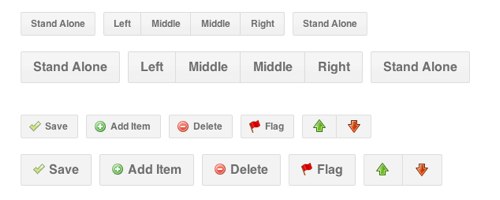
classを指定するだけでGoogle+風のボタンを実現できるCSS。
Google+風のデザインを実現できる24種のボタンが使えますよ。
有名なWebサービスのデザインはUIも非常に凝っているので、参考にできますね。
ライセンスはCreative Commons CC-BY。IE6でも動作するようになっているとの事。
詳細&ダウンロードは下のリンクからどうぞ。
最新情報をお届けします
- Website: http://pixify.com/blog/use-google-plus-to-improve-your-ui/
- License: Creative Commons CC-BY
