Canvasでストライプ画像を手軽に作れる「cicadaJS」


Canvasでストライプ画像を手軽に作れる「cicadaJS」
サイトの背景や、ちょっとしたアクセントに使えそうだったのでご紹介。
要素をストライプで装飾してくれるようになります。
カラフルな見た目で華やかになりますね。
色や帯の幅は調整可能ですよ。
使い方
まずは、Canvasを描画するオブジェクトを指定します。
var cancan = document.getElementById('stripes');
次に、ストライプのカラーと帯の幅を指定します。
cancan.cicada([
{
width:53,
color: [ 'rgba(239, 234, 211, 0.5)', 'rgba(191, 169, 124, 0.5)' ],
alignment: 'middle'
}, {
width: 37,
color: 'rgba(145, 0, 42, 0.5)',
alignment: 'left'
}, {
width: 29,
color: [ 'rgba(125, 167, 180, 0.5)', 'rgba(75, 119, 130, 0.5)' ],
alignment: 'left'
}
])
- width;数値、タイル領域の幅を指定します
- color:rgbで指定します。Arrayで複数指定も可
- alignment:’left’,’middle’,’right’のどれかを指定します。
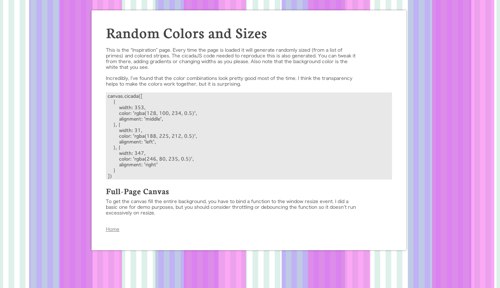
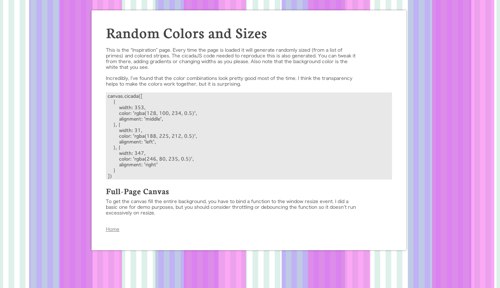
デモ
http://matthewlein.com/cicadajs/demos/bg-random.html
↑ランダムにストライプを作成してくれますよ。
手軽にオシャレにしたい場合に良さそうです。
興味のある方は下のリンクからどうぞ。
最新情報をお届けします
