テーブルを使ったいろいろなjQueryプラグイン26個まとめ

料金表や一覧を表示する際に欠かせないテーブルコーディングで、検索や並び替え、ページング、グラフ表示など色々なものがあったので、探しやすいようにjQueryプラグインをまとめてみました!
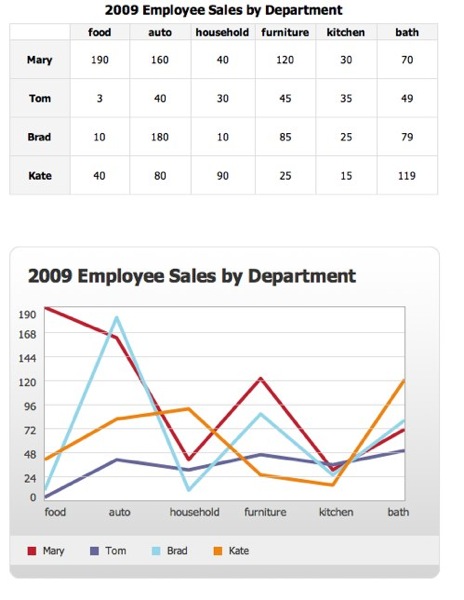
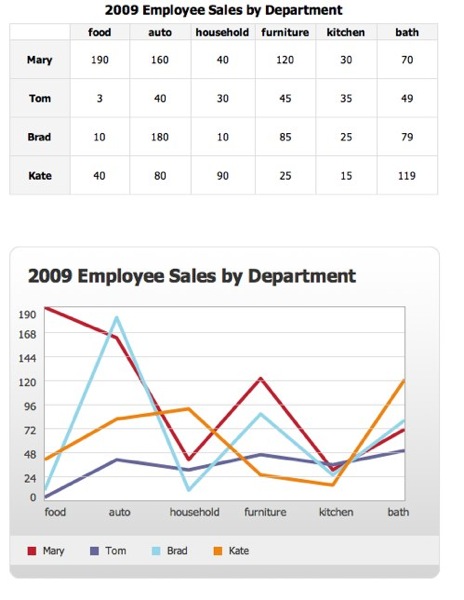
jQuery Visualize

HTML5とjQueryを使ってテーブルの値をグラフで表示する事が出来ます。
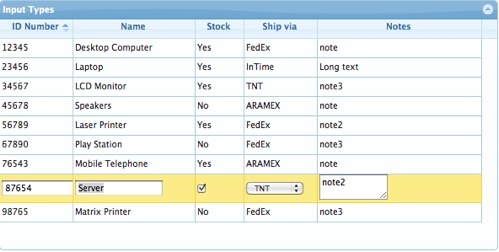
jquery.csv2table.js

エクセルなどで作ったCSVファイルを読み込み、クロスブラウザなテーブル表示を行うjQueryプラグイン。
行の絞り込みや文字列検索などかなり高機能になっています。
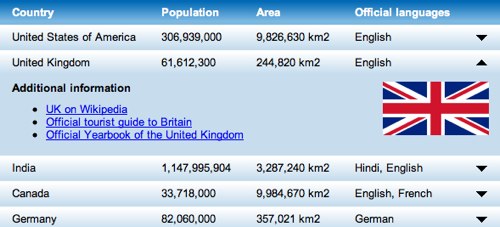
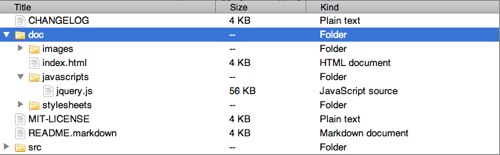
jExpand

表、画像、リスト、図やその他の要素を折りたたみ表示する事ができます。
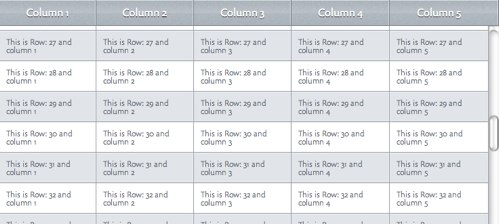
Fixed Header Tables

ヘッダーを固定して表示します。Excelでは良く使いますね。
縦に長い表を使う場合に非常に便利です。
treeTable

テーブルの中にツリー構造を実装できます。
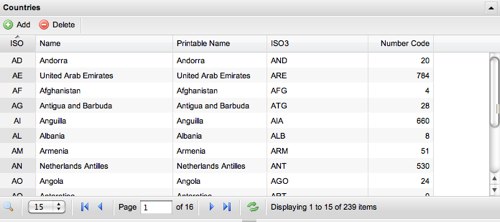
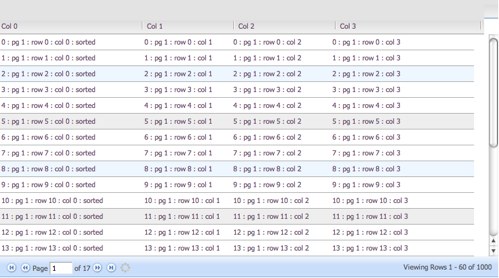
Flexigrid

ページングやリサイズなどが簡単に実装できるプラグイン。
AjaxでXMLを読み込み、表示する事ができます。
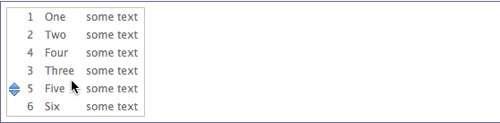
Table Drag and Drop

ドラッグ&ドロップが可能になるjQueryプラグイン。
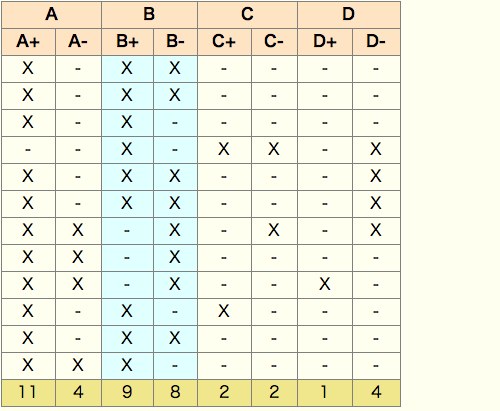
BI Grid

画面に表示する行と列をjQueryから指定するプラグイン。
表示する領域が限られている場合なんかに使えそうです。
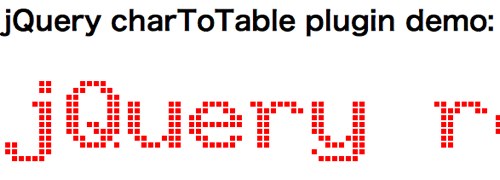
jQuery charToTable plugin

jQueryを使用してテーブルに文字を表現するプラグイン。
アニメーション効果を付ける事も可能です。
Alternate Plugin

テーブル内の行の色を交互に指定できるjQueryプラグイン。
マウスオーバーした際の色指定も可能です。
Add Table Rows Count

テーブルに現在の行数を表示するjQueryプラグイン。
地味に便利です。
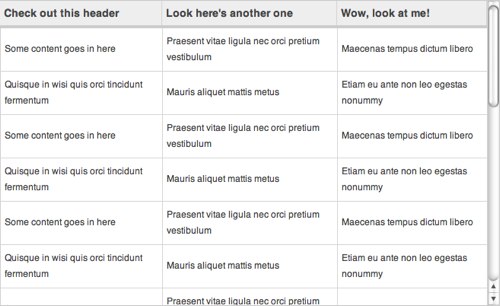
Chromatable JQuery Plugin

テーブルのヘッダーを固定してスクロールバー表示するjQueryプラグイン。
JavaScriptがOffの場合には、普通のテーブルが表示されるので見栄えも問題無さそうです。
Animated table sort

テーブルをソートできるjQueryプラグイン。
並び替え時にはアニメーションされる事で、切り替わったのが分かるようになっています。
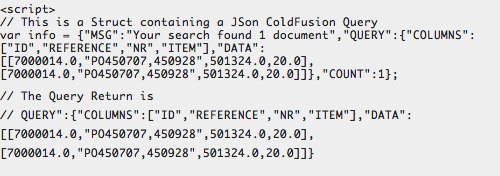
ColdFusion Query to Table

JavaScriptの配列からテーブルを作成するjQueryプラグイン。
ColdFusionにも対応しているようです。
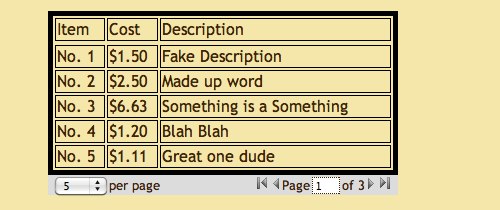
Table Pagination

ページング処理ができるようになるプラグイン。
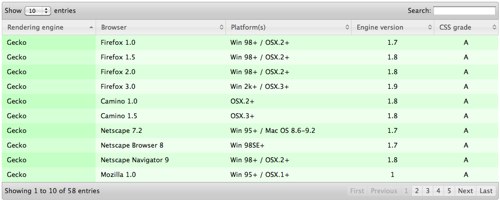
DataTables

ページング、検索、ソートに対応した高機能なjQueryプラグイン。
テーマも複数用意されており、カラーリングも簡単に変更できるようになっています。
Tablesorter

指定した条件でテーブルの行を並び替える事ができるjQueryプラグイン。
theadで指定した行でソート可能になっています。
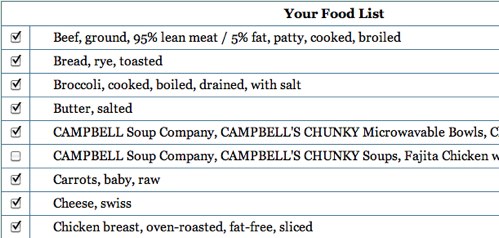
uiTableFilter

テーブルの行をフィルタリングするためのjQueryプラグイン。
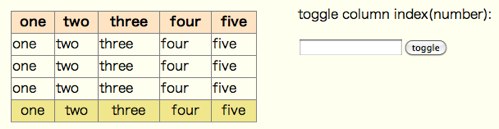
columnManager

列の表示/非表示ができるプラグイン。
列が長い場合や、情報を比較させたい場合に使えそうです。
Ingrid

列のサイズ変更、ページング、並べ替えができるjQueryプラグイン。
選択行のカラーリングを変更する事ができます。
columnHover

マウスオーバーした行と列を強調表示する事ができるプラグイン。
jqGrid

JSON、XMLからのデータ読み込み、ページング、値の編集など様々な事が出来ます。
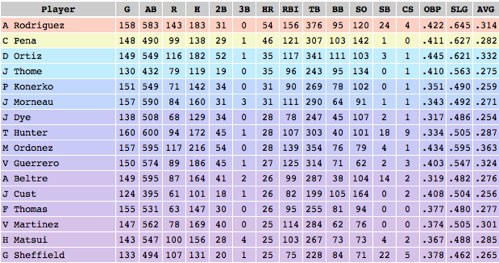
HeatColor, a jQuery plugin

ヒートカラーをテーブルに実装するjQueryプラグイン。
jQuery Column Filters

列の上部にあるフォームから絞り込みが出来ます。
KeyTable

タブで選択したセルを移動できるテーブル。
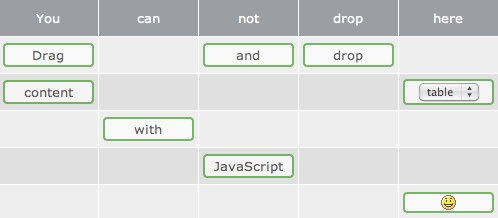
Drag and drop table content with JavaScript

こちらはjQueryプラグインでは無いのですが、おまけで。
ドラッグ&ドロップが出来るようになります。
ゴミ箱にドロップすると、データの削除も可能です。
以上です。
26個のテーブルを使ったjQueryプラグインでした。
最新情報をお届けします
