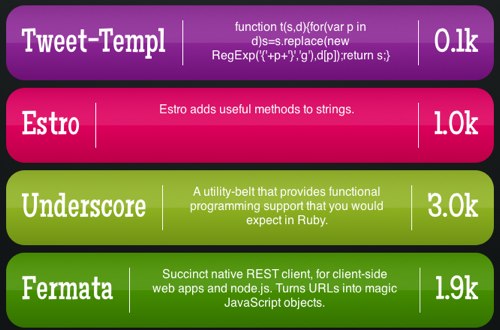
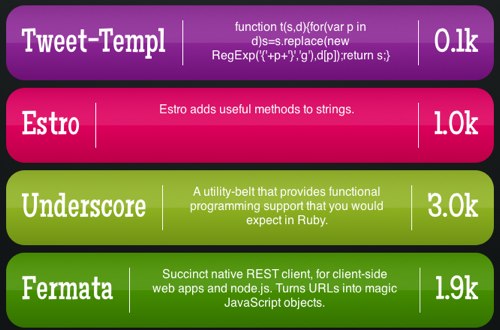
[JS]ちょっとした処理に使えるマイクロフレームワークを50以上集めた「microjs」


特定の用途だけに特化したフレームワークが必要な場合、シンプルなもので良いのではないだろうか。
「microjs」では、DOM構築後のタイミングで処理を実行したいだけのフレームワークやBase64処理をするだけの物、ブラウザ判別するだけの物など、
ちょっとした時に使えるフレームワークが50以上揃っています。
以下にいくつか気になった物をご紹介。
domReady
DOM構築後のタイミングで処理を実行場合に使えます。0.2KB。
domReady(function () {
// dom is loaded!
});
Base64.js
Base64処理ができます。0.9KB。
Bowser
ブラウザ判別したい時に。0.2KB。
if (bowser().msie && bowser().version <= 6) {
alert('hello China');
}
Micro-Templating
JSで使えるテンプレートエンジン。0.2KB。
<script type="text/html" id="user_tmpl">
<% for ( var i = 0; i < users.length; i++ ) { %>
<li><a href="<%=users[i].url%>"><%=users[i].name%></a></li>
<% } %>
</script>
jQuery や Prototype のような フルスタック なフレームワークは必要ないという場合良さそうですね。
使ってみたい方は下のリンクからどうぞ。
最新情報をお届けします
- Website: http://microjs.com/
- License: MIT License
