リッチなスライドショーが作れるjQueryプラグイン「Skitter」


アニメーションやエフェクトが非常に豊富で色々な見せ方ができるスライドショー作成用jQueryプラグイン「Skitter」が良さそうなのでご紹介。
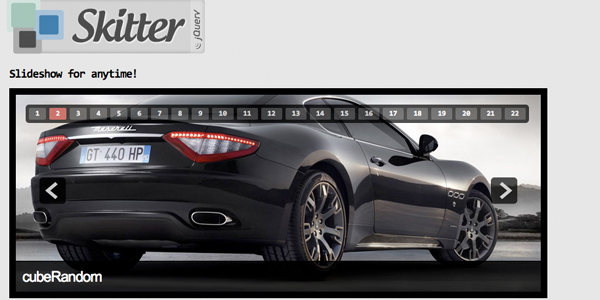
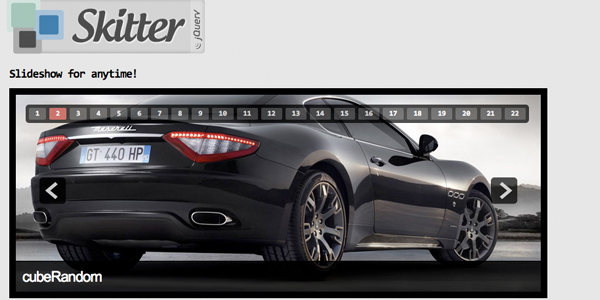
キューブ、スライス、フェードなどアニメーションは全部で22タイプ表示可能で、各画像へのリンクをサムネイル表示にしたり数値で指定するなど、オプションも豊富になっています。
以下のような実装で使えるようです。
JavaScript
$(function(){
$('.box_skitter_large').skitter();
});
HTML
<div> <ul> <li> <a href="http://thiagosf.net"><img src="images/01.jpg" /></a> <div> <p>Label</p> </div> </li> <li> <a href="http://cakephp.org"><img src="images/02.jpg" /></a> <div> <p>Label</p> </div> </li> <li> <a href="http://jquery.com"><img src="images/03.jpg" /></a> <div> <p>Label</p> </div> </li> </ul> </div>
これだけエフェクトが多彩だとどれを使えば良いのか迷ってしまいます。
興味のある方は下のリンクからどうぞ。
この記事が気に入ったら
いいね!しよう
最新情報をお届けします
