手軽にボタンを作れるCSSフレームワーク10選

CSSで手軽にボタンを作る方法を探している。
そんな方におすすめなのが、「CSS3 Buttons – 10+ Awesome Ready-To-Use Solutions (+All Related Tutorials You Need)」。
ボタンを作るCSSフレームワークが10点紹介されています。
エントリーの中から気になったのを、いくつかご紹介。
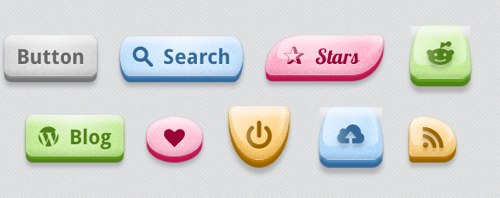
CSS3 Buttons With Simple Markup
非常にシンプルなボタン。18種類あり。

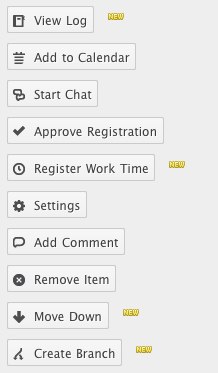
GitHub-Style CSS3 Buttons
以前に紹介しましたが、Github風のボタンを作れるCSSフレームワーク。
四角、角丸、アイコン付きでボタンが作れるようになります。

Zardi
Zardiを使うと、角が少しだけ丸い物と、もっと丸いボタンから形を選ぶ事ができます。
わずか4kbで作られているようですね。

BonBon Buttons
ちょっと変わった形のボタンを作りたい際に。

サイトには他にも様々なボタンがありました。
興味のある方は下のリンクからどうぞ。
最新情報をお届けします
