classを指定するだけでGitHub風のボタンが作れる「CSS3 Buttons 」


ちょっとしたボタンに使えそうなCSSフレームワークだったので、ご紹介。
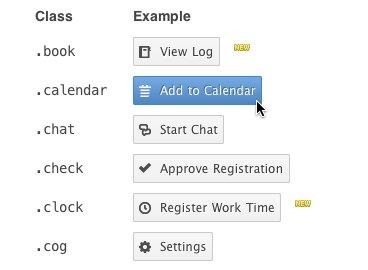
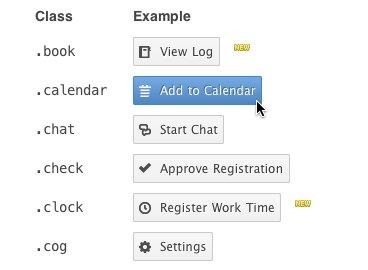
cssを読み込んでclass指定するだけでGitHub風のボタンが作れちゃいます。
以下に使い方を簡単にご紹介。
四角いボタン
aタグにclass=”button”を追加します。
リンク
![]()
角丸のボタン
class=”pill button”を追加します。
角丸リンク
![]()
エラー系ボタン
class=”negative button”を追加
リンク
![]()
個人利用および商業利用も可能との事です。ダウンロードは下のリンクからどうぞ。
最新情報をお届けします
