WEBフォントの比較が簡単にできるサイト「Font comparer」


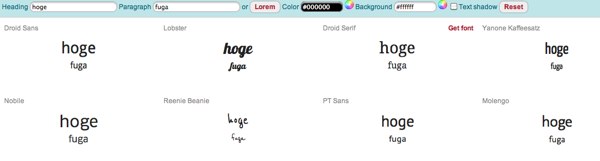
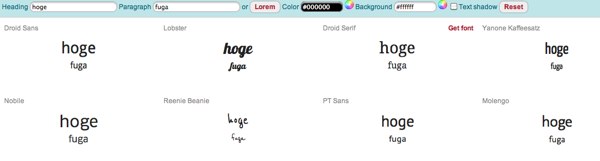
「Font Comparer」は指定したメッセージを様々なフォントで表示・比較ができるWEBサービスです。
サイトはGoogle Font DirectoryとTypeKitというフォントサービスのAPIを使用して作成されているようです。
どちらのサービスもCSS3の「@font-face」プロパティを使用する事でWEBフォントが利用できるような仕組みのようです。
オプションでフォントの色の変更やtext shadowを適用することができました!
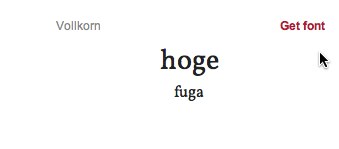
気に入ったフォントをダウンロード

フォントにマウスオーバーをするとGet fontというダウンロード用のリンクが表示されます。

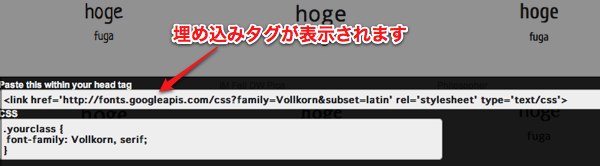
すると画面の下部に埋め込み用のタグが表示されます。
これだけでサイトに組み込む事ができます。
簡単ですね!
※ちなみに、webフォントとは何ぞや?という方はこちらの記事が分かりやすかったです。
IEにも対応!10分でできるWebフォント実装法
最新情報をお届けします
- Website: http://www.fontcomparer.com/
