棒グラフを表示するためのjQueryプラグイン「jqBarGraph」


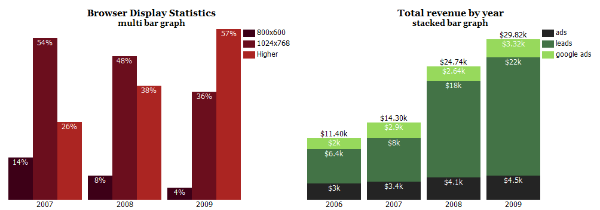
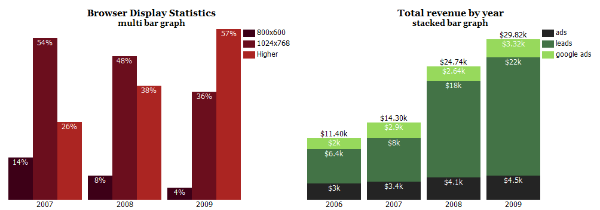
jqBarGraphは棒グラフを表示するためのjQueryプラグインです。
画面表示のさいに「うにょーん」と伸びて存在をしっかりアピールしてくれます。
ランキング表示なんかに使えそうですね。
詳しくは以下
設置してみる
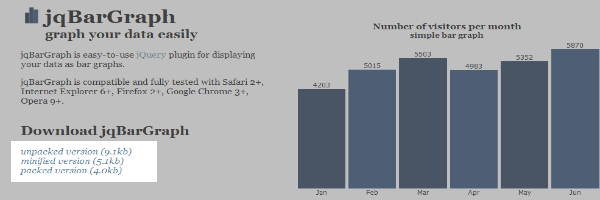
まずは公式サイトへアクセスします。


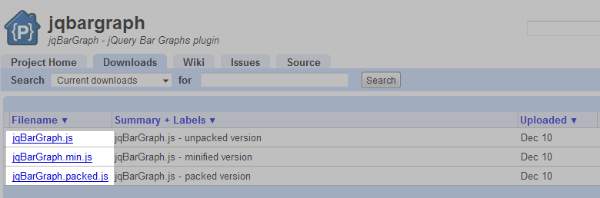
圧縮ファイルか通常ファイルかを選択します。クリックでダウンロード開始。
今回はunpacked version を使用してみました。
ダウンロードした後はhtmlファイルを作成しましょう。
グラフには配列をわたすだけでよいようです。配列に渡すのは値、ラベル、カラーの順です。
<script src="jquery.js"></script>
<script src="jqBarGraph.js"></script>
<script>
arrayOfData = new Array(
[10.3,'Jan','#f3f3f3'],
[15.2,'Feb','#f4f4f4'],
[13.1,'Mar','#cccccc'],
[16.3,'Apr','#333333'],
[14.5,'May','#666666']
);
$(document).ready(function() {
$('#divForGraph').jqBarGraph({ data: arrayOfData });
});
</script>
<div id="divForGraph"></div>
これだけで動作させる事ができました。

以下のブラウザで動作するようです。
- Safari 2+
- Internet Explorer 6+
- Firefox 2+
- Google Chrome 3+
- Opera 9+
かなり簡単に値を設定できるため、グラフ設置の際は検討してみても良いかもしれません。
最新情報をお届けします
- Website: http://workshop.rs/2009/12/jqbargraph-jquery-graph-plugin/
- Demo: http://www.workshop.rs/jqbargraph/
- License: GPL License
