テキストをその場で編集できるJavaScript10選


テキストをその場で編集するためのjQueryプラグインをまとめた10 interesting inline editor plugins you might be searching forというエントリーのご紹介。
詳しくは以下
1. Akeditable
編集リンクをクリックでテキストエリア表示。 jQueryのプラグインとして動作します。
2. Josephscott Jeip
3. Davehauenstein
プルダウンや1行テキストなど、フォームの内容を選択することが可能です。
4. 15daysofjquery
英語ですが、詳しい設定方法が記載されています。
5. Jeditable
ダブルクリックやマウスオーバーなどのイベントを取得してフォーム表示などができます。
Ajaxによるファイルアップロードにも対応しているようです。
6. Yvoschaap
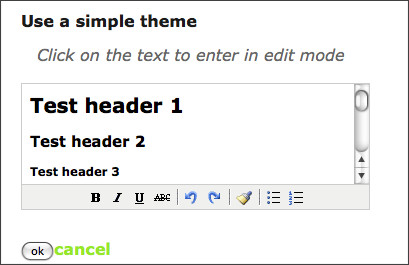
7. Inplace Rich Editor
テキストエリアにWISYWIGを使用しています。
8. Tool man
リストをドラッグ&ドロップで編集可能。
9. Justinmaier
mootoolsのプラグイン。ブラウザによっては変更領域がわかりずらかったです。
10. 24ways

ダウンロードはできないですが、テキスト変更の作り方のチュートリアル。
実際のデータの保存にはサーバーサイドのシステムが必要ですが、フロントエンドの開発に役立ちそうですね。
最新情報をお届けします