数学関数を表示するAjaxライブラリMathJax


MathJaxはwebページにて数学で使用する関数を表示する事ができるライブラリです。
使用方法はhtmlに以下のコードを入力すれば表示されるようです。
<script src="/MathJax/MathJax.js">
//
// This script call is what gets MathJax loaded and running
//
MathJax.Hub.Config({
jax: ["input/TeX","output/HTML-CSS"], // input is TeX and output is HTML-CSS format
extensions: ["tex2jax.js"], // use the tex2jax preprocessor
tex2jax: {
// inlineMath: [['$','$'],['\\(','\\)']], // uncomment to use $...$ for inline math
processEscapes: 0 // set to 1 to allow $ to produce a dollar sign
}
});
</script>
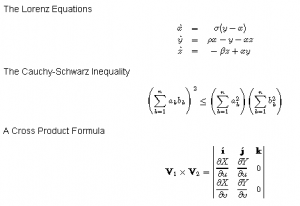
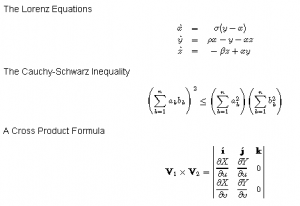
\[\begin{matrix}<br />
\dot{x} & = & \sigma(y-x) \\<br />
\dot{y} & = & \rho x - y - xz \\<br />
\dot{z} & = & -\beta z + xy<br />
\end{matrix} \]
数学的な内容を掲載する際にはぜひ確認してみてください。
最新情報をお届けします
- Website: http://www.mathjax.org/?page_id=13
- Download: http://www.mathjax.org/MathJax/MathJax.js
