Tag ‘css3’についての一覧
CSSとjQueryでヨーロッパのクリッカブルマップを作ったすごいデモ

ヨーロッパの地図をCSSとjQueryでクリッカブルマップにしてしまったすごいデモをご紹介。
Europe, CSS & jQuery clickable map by Winston Wolf
インスピレーションを刺激するhtml5で作られたサイト集25
いいものを作るには、いいものをたくさん見ているべきだ。
「25 Amazing HTML5 Portfolio Web Designs For Inspiration」では、HTML5を使ったアイデアが盛りだくさんのサイトが紹介されている。
video、Canvas、ドラッグ&ドロップなどを使用しているサイト集です。
続きを読む手軽にボタンを作れるCSSフレームワーク10選
CSSで手軽にボタンを作る方法を探している。
そんな方におすすめなのが、「CSS3 Buttons – 10+ Awesome Ready-To-Use Solutions (+All Related Tutorials You Need)」。
ボタンを作るCSSフレームワークが10点紹介されています。
エントリーの中から気になったのを、いくつかご紹介。
CSS3を使ったフォームチュートリアル10選
CSS3を使ってフォームを作成したい。
そんな時におすすめなのが「Top 10 CSS 3 forms tutorials」。
スライダや日付処理などのHTML5のフォーム要素を取り入れつつ
デザインされたフォームを作る方法が紹介されています。
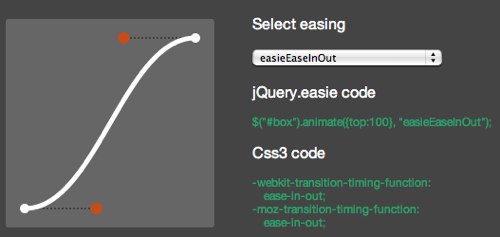
jQueryでイージング処理が簡単に出来るプラグイン「jQuery.Easie.js」

jQueryでアニメーションをする際にイージングを指定したい。
そんな時に便利なのが「jQuery.Easie.js」。
オブジェクトの動きを加速、減速させたい時になめらかに動くように調整してくれるプラグインです。