jQuery1.4でタブを動的に作成するチュートリアル


jQueryでタブを動的に作成するチュートリアルDynamic tabs using jQuery – why and how to create it のご紹介。
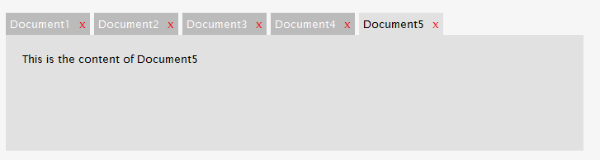
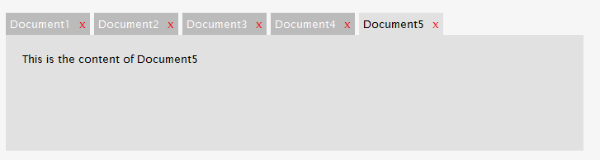
jQueryでiGoogleのように自由にタブの追加や削除を行う事が可能になります。
実際のデモを見ていただくと動きがわかると思います。
以下のようなhtmlとJavaScriptを用意するだけで動作するようです。
<script>
$("#documents a").click(function() {
addTab($(this));
});
function addTab(link) {
// hide other tabs
$("#tabs li").removeClass("current");
$("#content p").hide();
// add new tab and related content
$("#tabs").append("" + $(link).attr("title") + "
"); // set the newly added tab as curren $("#" + $(link).attr("rel") + "_content").show(); } </script>ダイナミックなページを作成したい方は、使ってみてはいかがでしょうか。
最新情報をお届けします
