カテゴリ ‘ブラウザと拡張機能’についての一覧
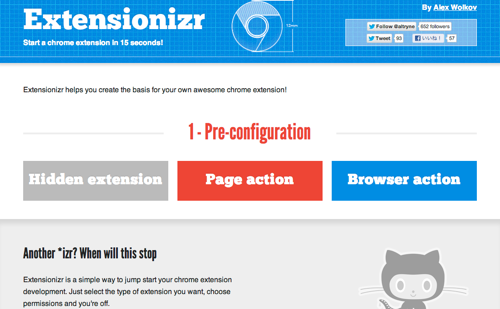
Google Chromeのプラグインを作る際に使えるテンプレート「Extensionizr」

ちょっとメモ的にエントリー。
いつかGoogle Chromeのプラグインを作ってみたい、という人のためのテンプレート生成ツールですよ。
背景の有無、オプションページ、jQueryの有無、ブックマークや履歴管理などのパーミッション管理など、選択していくだけでOKなのでぱっと始めたい人には便利です。
続きを読む[Mac]複数バージョンのSafariを同時に起動する方法
Multi-Safari 複数バージョンのSafariをMacで実行する
さて、昨日Safari4のダウンロード方法を調べてたんですが、もっと簡単な方法があったので情報をシェア。
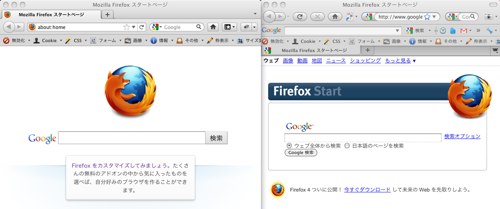
Multi-Safariを使用すると、複数バージョンのSafariを同時に実行出来るようになります。
Mac版のみなのですが、こういった形で公開してくれるのは嬉しいですね。
Safari1.0から4.0.5まで、各OSに合わせてダウンロードできるようになっています。
続きを読むSafari4をダウンロードする方法

本日、コーディングする際にSafari4での動作確認が必要だったので自分用にメモ。
コーディングする際に複数ブラウザでの動作チェックは必須ですが、
過去にリリースされたバージョンのブラウザを探すのは意外と大変です。
もしかしたら誰かの役にたつかもしれませんので、ブログにも投稿しておきます。
続きを読むGmailをもっと便利に使えるGoogle Chrome拡張機能いろいろ
Google ChromeでGmailを使う際に便利な拡張が無いかと思って探してたので情報をシェアします。
すでに知ってるものもあるかもしれませんが、備忘録的に残しておきます。
詳しくは以下
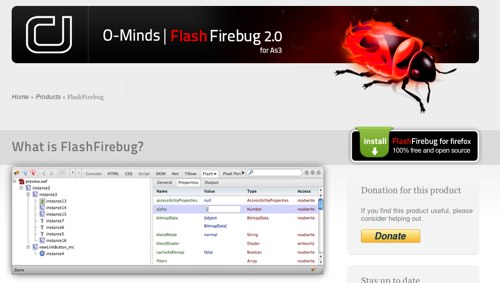
続きを読むFlash開発者は絶対に入れるべきFirefoxアドオン「FlashFirebug」

いまやFirebugはWeb開発には必須の拡張機能ですが、Flashでも使いたいという方のために「FlashFirebug」という物がありました。
AS3で作れらたFlashのデバッグが、HTMLやJSをデバッグするように簡単に作業できるようになりそうです。
アドオンをインストールすると、FirebugにFlashパネルが追加され、閲覧ページ内のFlashをデバッグできるようになります。
続きを読む