wordpressのcontact form 7で確認画面を表示するプラグイン


WordPressでお問い合わせフォームを作る際に便利に使わせていただいてるContact Form 7ですが、一つだけネックなのが確認画面が無い事です。
企業サイトやコーポレートサイトを作る際にはクライアントからの要望でどうしても確認画面が必要な場合があります。本日はContact Form 7に確認画面を出すライブラリ「contact-form7-confirm」を見つけたのでブログでご紹介します。
これでどんなサイトでもContact Form 7を使えますね。
使ってみた様子
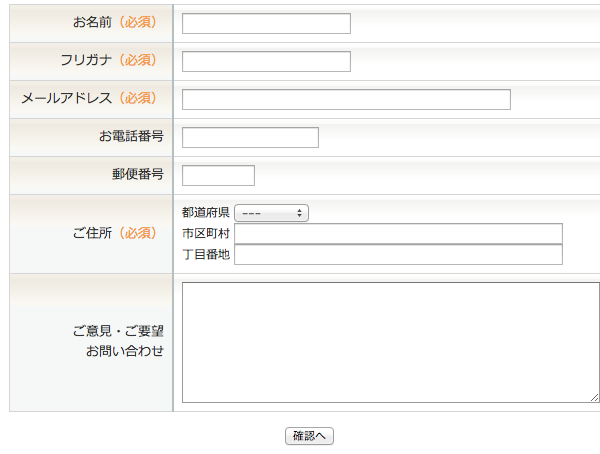
以下が使ってみた様子です。送信ボタンが自動で確認ボタンに変更してます。

確認画面の実装。入力フォームの部分が入力値に変更されており、
戻る、送信ボタンが自動で表示されています。

使い方
ライブラリをダウンロード
ライブラリをダウンロードすると、JSとCSSが含まれていますので、
headタグ内で読み込むようにします。

contact-form7-confirm.jsの編集
10行目にある、’path’ : [‘/inquiry/’],の部分を設置するURLのドメインを省いたところを記述します。
'path' : ['/otoiawase.html']
エラーメッセージの設定
エラーメッセージとして未入力の場合に表示したい項目名を<span class="title"></span>で括ります。
例)
<span class="title">お名前</span> (必須)<br />[text* your-name]
これで設定は完了です。簡単ですね。
興味のある方はぜひ実際に使ってみてください。
最新情報をお届けします
