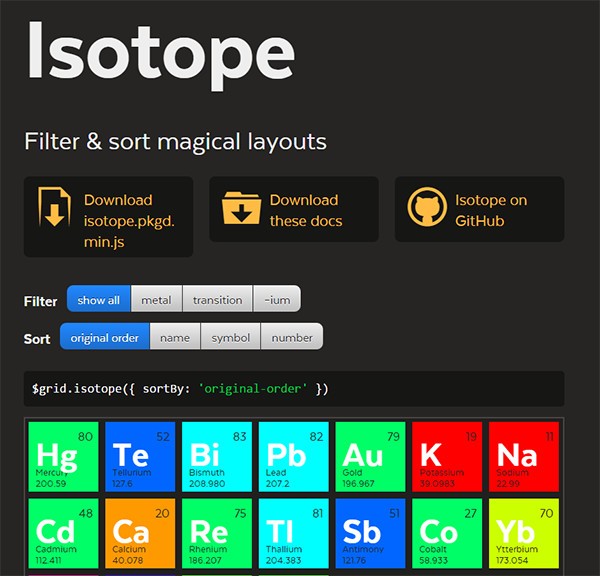
[js]グリッド要素をフィルタリングできるIsotopeが便利

グリッド要素をフィルタリングできるIsotopeが便利だったのでブログでもシェア。
使い方

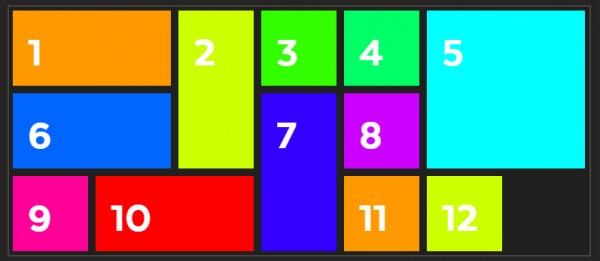
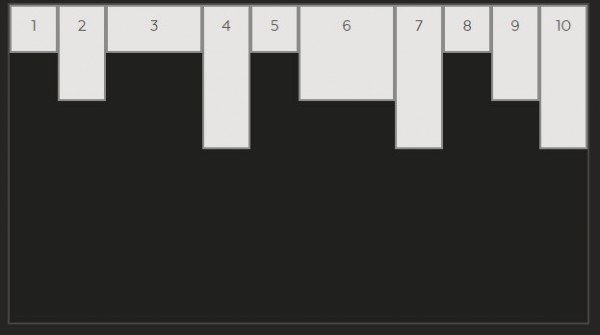
↑グリッド配置の際に、いい感じに配置されます。

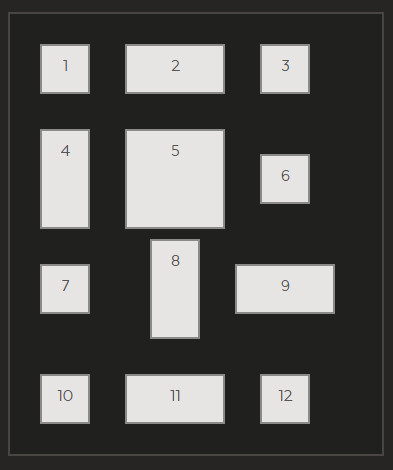
↑幅を指定して配置可能

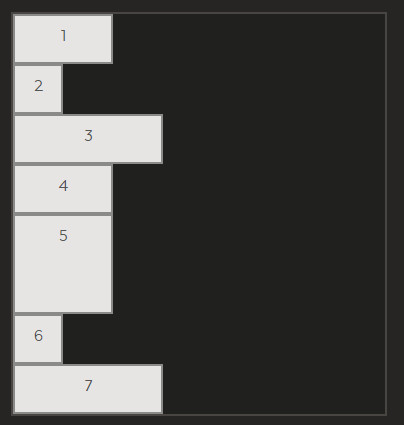
↑縦配置も可能

↑横配置も可能
1.jQueryとプラグインを有効にします。
使用するには、まずjQueryとIsotopeプラグインを有効にします。
4.コンテンツを設置
プラグインを有効にしたいグリッド要素を作成します。
親要素に「.grid」、その子要素となる各要素に「.grid-item」というクラス名を与えています。
............
4.CSS
CSSでグリッド要素の見た目を調整します。
.grid-item { width: 25%; }
.grid-item--width2 { width: 50%; }
プラグインのオプションを指定
$('.grid').isotope({
// options
itemSelector: '.grid-item',
layoutMode: 'fitRows'
});
これで設定は完了です。
動作デモ
実際の動作はぜひサイトからご確認ください。
http://isotope.metafizzy.co/
商用利用の場合には有料になるとの事なので、ライセンスにはご注意ください。
最新情報をお届けします
