レスポンシブ対応を簡単にしてくれるCSSフレームワークとグリッドシステム色々

CSSでサイト構築する際に、最近良く使っているのがCSSグリッドフレームワーク。
本日は一個覚えとくと重宝する、レスポンシブWEBデザイン対応のグリッドシステムをご紹介します。
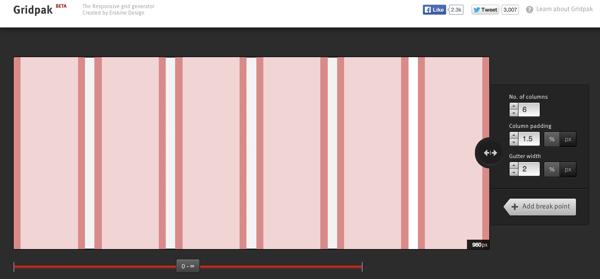
Gridpak
自分好みのグリッドが作れるWEBサービス

Responsive Grid System
レスポンシブ対応のCSSフレームワーク

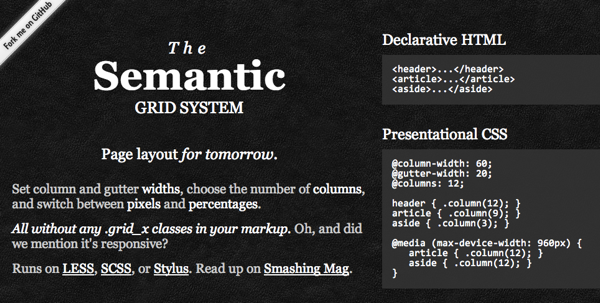
Semantic Grid System
シンプルな記述で扱えるless記述のグリッドシステム

Simple Grid
画面サイズに合わせて最適なグリッドを構築するスタイルシート

Golden Grid System
黄金比をサイトに取り入れるためのCSSグリッドシステム

Gridset
オンラインでグリッドセットを作れるWEBサービス

SUSY
レスポンシブwebデザインとグリッドシステムを簡単に装備できるCSSフレームワークSusy

320 and Up
『レスポンシブ・ウェブデザイン 標準ガイド』でも紹介されたCSSフレームワーク。

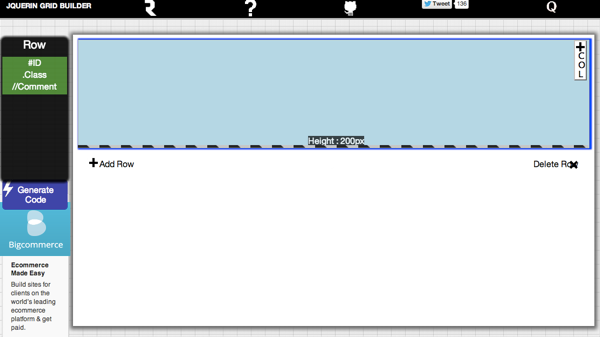
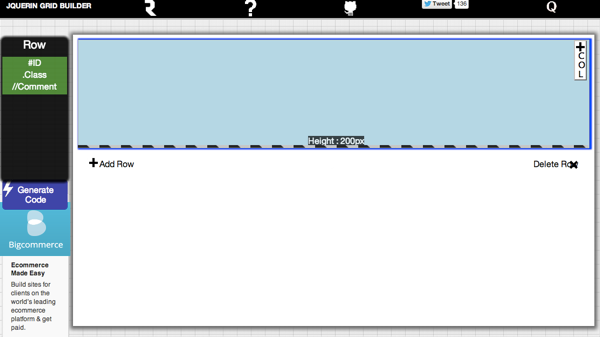
jQuerin Grid Builder
グリッドレイアウトを作れるジェネレーター
詳しくはKachibito.netさんのブログに紹介されています。

以上、レスポンシブ対応を簡単にしてくれるCSSフレームワークとグリッドシステム色々でした。
最新情報をお届けします
