[iPhoneアプリ開発]Yahoo!JAPANのiOS Map SDKを使って地図を表示する方法

Yahoo!JAPANが提供している地図をiPhoneアプリ内に組み込む処理を調べたので自分用にメモです。
手始めに、地図だけを表示するサンプルの作り方をご紹介します。
利用準備
まずは、必要なフレームワークをダウンロードします。
Yahooのデベロッパーネットワークから、YMapKitフレームワークをダウンロードします。
iOS Map SDK
同時に、アプリケーションIDを取得します。
Yahoo!デベロッパーネットワーク – アプリケーションの管理
※詳しくはYahooのデベロッパーネットワークのページが詳しいです。
Yahoo!デベロッパーネットワーク – YOLP(地図) – iOS Map SDK – 利用準備
開発してみる
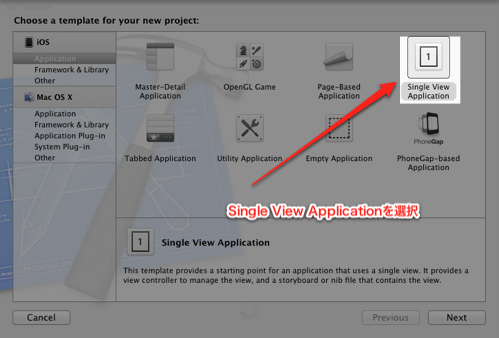
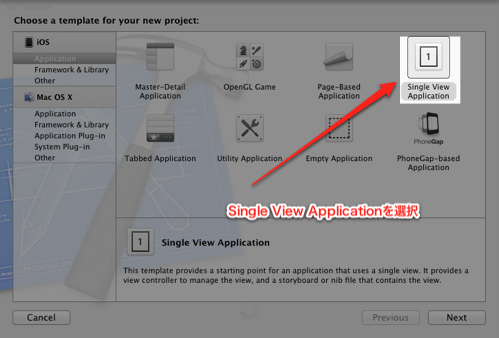
まず、Single View Applicationを作成します。

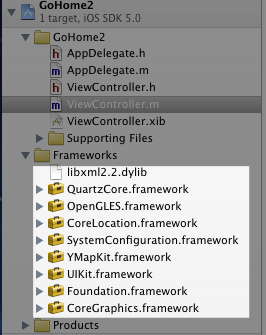
最初に、YMapKitに必要な以下のフレームワークをプロジェクトに追加します。

必要なのは、以下になります。
UIKit.framework
SystemConfiguration.framework
CoreGraphics.framework
CoreLocation.framework
Foundation.framework
OpenGLES.framework
QuartzCore.framework
libxml2.2.dylib
コードの編集
ViewController.mにてライブラリを読み込む処理を追加します。
#import <YMapKit/YMapKit.h>
次に、ViewDidLoadを以下の内容で上書きします。
- (void)viewDidLoad {
[super viewDidLoad];
YMKMapView* ymapView = [[YMKMapView alloc] initWithFrame:CGRectMake(0, 100, 300, 300) appid:@"アプリケーションID" ];
ymapView.mapType = YMKMapTypeStandard;
CLLocationCoordinate2D coord = {.latitude = 35.178088, .longitude = 136.891022};
YMKCoordinateSpan span = {.latitudeDelta = 0.02, .longitudeDelta = 0.02};
YMKCoordinateRegion region = {coord,span};
[ymapView setRegion:region];
[self.view addSubview:ymapView];
[ymapView release];
}
これだけで、設定完了です。簡単ですね。
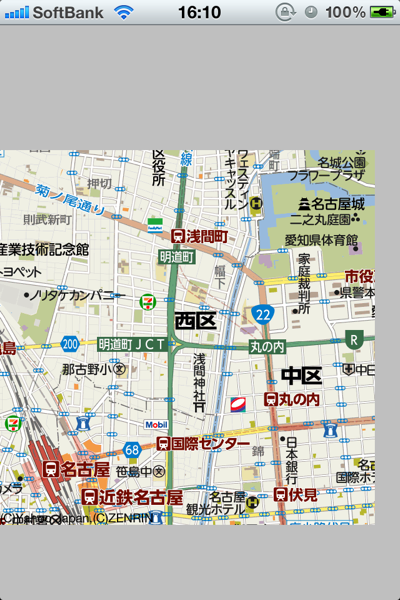
実機でテスト

実機でテストする際には、最初だけ真っ黒な画面が出てきてましたが、
2回目のビルドだと正常に動作しました。
ソースコードは以下のサイトを参考にさせていただきました。感謝。
YMapKit を使って iPhone に 地図を表示するシンプルなサンプル (2011-09-15)
以上、iOS Map SDKを使って地図を表示する方法でした。
最新情報をお届けします
