TinyMCEとFCKeditorをjQueryで設定できるプラグイン「IPWEditor」

「IPWEditor」はウィジウィグエディタを設置する際にTinyMCEとFCKeditorをjQueryから扱えるようにするプラグインです。
最初から編集用のフォームを表示せずに、テキストをクリックする事で編集できるようにするajaxなアレを使う際にウィジウィグにもできるよ!という使い方ができるようです。
詳しくは以下
動作デモの動き
デモはテキストをクリックする事でウィジウィグを表示させています。

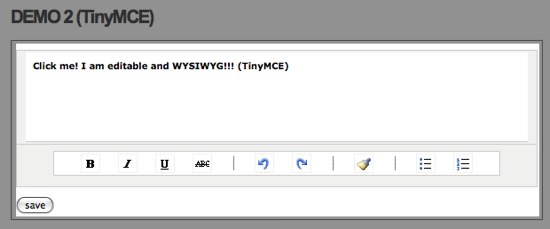
ためしにTinyMCEを表示させると下のような感じになります。

TinyMCEを設置する際のコードは以下のようになるそうです。
HTML
編集させたいテキストをここに設定します。
JS
//jquery読み込み完了時に初期設定を行います。
$().ready(function() {
var ed = new tinymce.Editor('myipwe1', {
some_setting : 1
});
//指定のクラスが編集可能になった場合のオプションを設定します。
$('.myipwe1').editable(
{
type: 'wysiwyg',
editor: ed,
onSubmit:function submitData(content){
alert(content.current)
},
submit:'save'
});
});
インタラクティブな編集を可能にする際に向いていますね。興味のある方はダウンロードしてみてください。
最新情報をお届けします
