mootoolsを使用してスライドショーにブラインド効果をつけるプラグイン「Floom」


「Floom」というMooTools 1.2を使用してスライドショーを作成する事ができるプラグインをご紹介します。
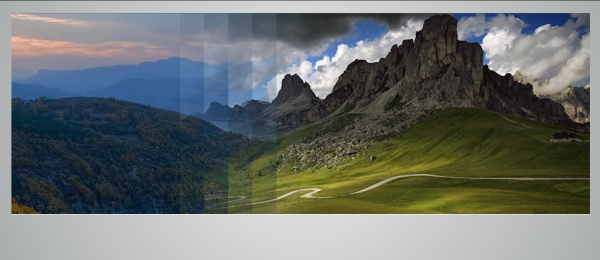
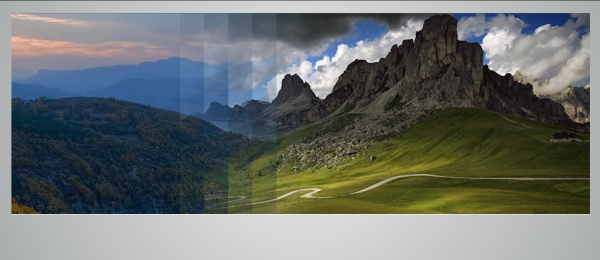
画像切り替えの際にブラインド効果をつける事で、一味違うスライドショーを作る事ができます。
詳しくは以下
使い方
まずはgithubからプラグインをダウンロードしてきます。

プラグインを有効にします。
$('blinds').floom($$('#blinds img'), {
axis: 'vertical'
});
htmlに以下のように記述します。
<div id="blinds"> <img title="Description 0" alt="" src="nature-photo0.jpg" /> <img title="Description 1" alt="" src="nature-photo1.jpg" /> <img title="Description 2" alt="" src="nature-photo2.jpg" /> <img title="Description 3" alt="" src="nature-photo3.jpg" /> <img title="Description 4" alt="" src="nature-photo4.jpg" /> </div>
これで設定は完了です。簡単ですね!
オプションの設定
以下のオプションが設定できるようです。
- prefix
- CSSで指定するclass名のプレフィックスを指定できます。複数テーマを使用する場合などに
- amount
- ブラインドの量。初期値は24
- animation
- アニメーションにかける時間。初期値は70
- interval
- 次のスライドへ遷移するまでの時間。初期値は8000 (ミリ秒)
- axis
- ブラインドの向き。縦横を切り替えます。「horizontal」か「vertical」を指定。初期値はvertical
- progressbar
- プログレスバーを表示するかどうか。trueで表示、falseで非表示になります。初期値はtrue
- captions
- キャプション表示を切り替えます。初期値はtrue
- slidesBase
- スライドさせる画像のディレクトリを指定できます。
他にも画像変更時のイベントなどを受け取って拡張できるようになっているようです。
オプションはプラグインの呼び出し時に指定します。
$('blinds').floom($$('#blinds img'), {
slidesBase: 'slides/',
sliceFxIn: {
top: 20
}
});
興味のある方はぜひダウンロードしてみてください。
この記事が気に入ったら
いいね!しよう
最新情報をお届けします
