jQueryでLightBox風のエフェクトが作れる「YoxView」


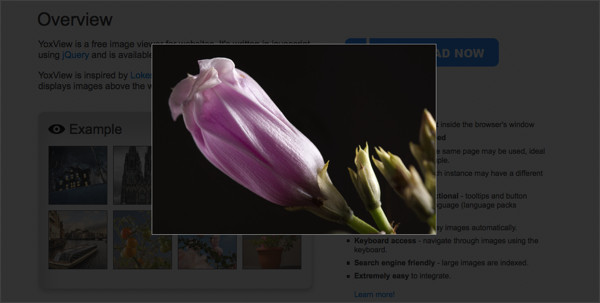
YoxViewは拡大画像を効果的に見せるためのjQueryプラグインです。
以下のような機能があるようです。
- ブラウザウインドウ内で表示されるよう、画像の自動縮小
- 他言語対応
- キーボードによる操作が可能
早速使ってみました。詳しくは以下
YoxViewを設置
まずはファイルをダウンロードします。
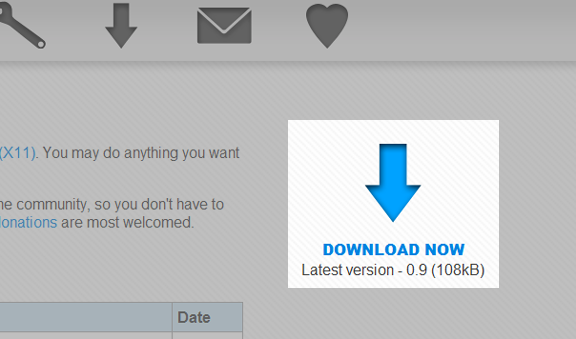
サイトの画面右側にあるダウンロードボタンをクリック。

Latest versionをダウンロードします。

htmlに組み込みます。サムネイル画像をyoxviewクラスの中に配置します。
<div class="yoxview"> <a href="images/01_full.jpg"><img src="images/01_thumbnail.jpg" alt="First image" /></a> <a href="images/another_full.jpg"><img src="images/a_thumbnail.png" alt="Second image" /></a> </div>
yoxview-init.jsを読み込みます。
<script type="text/javascript" language="javascript" src="yoxview/yoxview-init.js"></script>
yoxview-initの一行目のディレクトリ名を設置したディレクトリ名に変更します。
yoxviewPath = "yoxview/";
最後の行のコメントをはずします。
LoadScript(yoxviewPath + "yoxview-nojquery.js");
これで動作するようになりました。

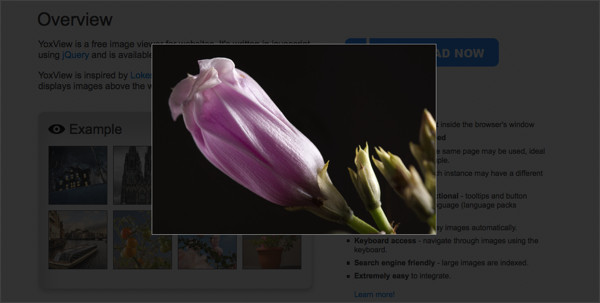
特にすごいと思ったのが、ウインドウをリサイズした際にスムーズに中央に移動して行く所です。
Lightbox風プラグインはいくつかありますが、選択肢の一つに入れても良いのではないでしょうか。
最新情報をお届けします
- Website: http://www.yoxigen.com/yoxview/
- Download: http://www.yoxigen.com/yoxview/Download.aspx
