jQueryとCSSでユーザビリティーを向上させる15の方法


jQueyとCSSでユーザーのインターフェイスを改善し、より使いやすいWEBページを作ろうという15 Ways to Improve CSS Techniques Using jQueryというエントリーを見つけたのでご紹介。
フォームのデザイン変更や、ブロック要素の指定方法をjQueryで行う方法がまとめられていますので、いくつかご紹介。
詳しくは以下
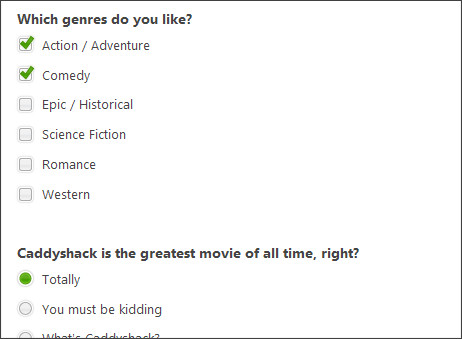
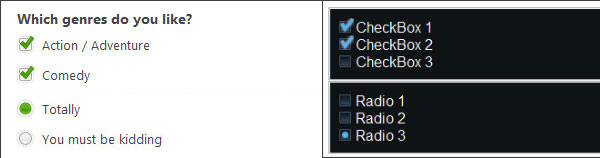
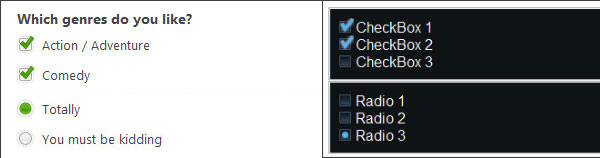
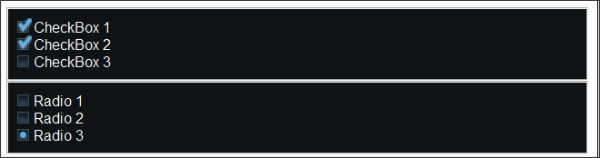
ラジオボタンとチェックボックスのデザインを変更する

ラジオボタンとチェックボックスのデザイン変更。cssや画像ファイルをいじればもっと自分好みに変更可能です。
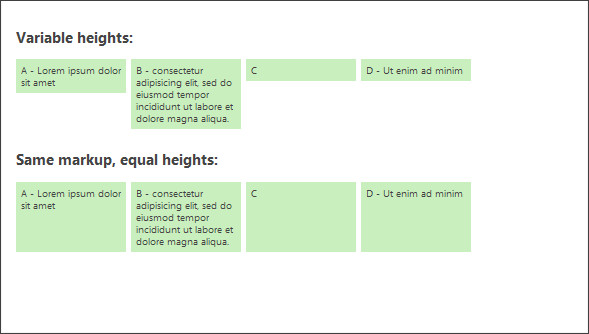
divの高さを揃える

複数コンテンツをdivでくくって横一列に表示する場合に高さがバラバラだと下層のコンテンツの開始位置もバラバラになってしまいますが、それを修正するプラグインの紹介。
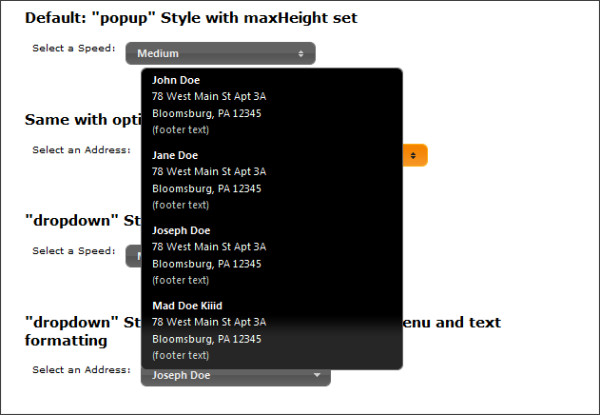
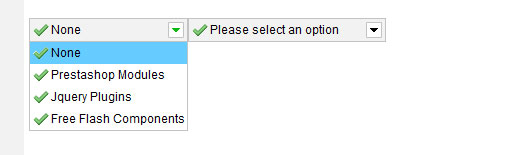
Select要素をカスタムする
jQuery uiを使用してセレクトボックスをカスタイズする方法です。
サイトには他にもカスタム情報があるので、ぜひチェックしてみてください。
最新情報をお届けします